Books I read in 2021
Barbarian Days - William Finnegan
A memoir about Finnegan's life as an amateur surfer. Pretty bad, really. It covers most of his life, but it's fragmentary. There's no journey and little continuity. It doesn't show a single object traveling through life. It shows a series of postcards.
The whole thing has a feeling of distance. His unenlightening explorations of why he surfs, why he lets it contort his life, his observations of other cultures, other people, are remote and trite.
I kept on thinking about the film, Malcolm X. That covers a life, too, and in only three hours. And it achieves the remarkable feat of starting with Malcolm X as one person, and ending with him as another. And you can't connect the person at the beginning with the person at the end because they seem so different. But, at the same time, the change that happens is completely coherent, consequent and continuous.
The One Device - Brian Merchant
About the iPhone. Some interesting history of the invention and refinement of touch devices and batteries. And some tantalizing details about the development of iPhone OS. But lots of pretty boring stuff about minerals and mining.
Staff Engineer - Will Larson
A helpful overview of some of the different archetypes and duties of a staff engineer. More anthropology than how-to.
The Undoing Project - Michael Lewis
A good intro to some of Daniel Kahneman and Amos Tversky's research into cognitive biases. But Thinking Fast and Slow, Kahneman's book, is more useful because it’s more systematic and comprehensive. The Undoing Project sporadically tries to weave the men's ideas into the stories of their lives and friendship, but it's not very richly done.
The Splendid and the Vile: A Saga of Churchill, Family, and Defiance During the Blitz - Erik Larson
My favorite book of the year. You really feel like you're there as Churchill makes decisions about the war. You're in his office at Whitehall. You're in his house at supper. You're in his country retreat as he holds court at three a.m.
The author made the commitment to only put in quotes words that are known to have been spoken. It's a masterstroke that makes everything feel very authentic. My dad and I both love WWII history and we read it in parallel, which made it extra special.
Everything Leads to You - Nina LaCour
A lesbian romance novel. Not a good one.
Appledesign: The Work Of The Apple Industrial Design Group - Paul Kunkel
A history of Apple's computer case and concept design from the company's founding up to 1997. It's extremely fun to see pictures of all the different designs that did and didn't ship. I want to read the version of this book that is about Apple's software.
The Fish That Ate the Whale: The Life and Times of America's Banana King - Rich Cohen
A history of a buccaneering banana salesman who made it big. Pretty fun. An account that feels like it would be about events from a long time ago, but, amazingly, is about things that happened only in the last century. See, for example, the bit where a banana salesman overthrows a government.
The Scout Mindset: Why Some People See Things Clearly and Others Don't - Julia Galef
Blood, Sweat, and Pixels: The Triumphant, Turbulent Stories Behind How Video Games Are Made - Jason Schreier
In the book, Bruce Straley, the co-director of Uncharted 4, talks about how the team had a prototype of a level where the player would control Nathan through a ballroom dancing sequence. They cut it. The prototype employed a set of interactions that were only used in that sequence. The player had to learn those interactions, but could never apply them again.
Instead, Straley's goal was for the game to have a set of core mechanics that are small in number and appear again and again. The player can use what they learned in one context and apply it in another. For example, they can take what they learned about climbing in a mountainous environment and apply it to traversing trucks in a chase.
The book also has a great section about how the creator of Stardew Valley spent six years on the game, lost all objectivity and thought the game sucked, kept working and polishing and then players loved it. It reminds me of how I heard that Richard Curtis underlines the jokes in his scripts because they stop being funny to him long before he finishes the final draft.
The Art of Doing Science and Engineering: Learning to Learn - Richard Hamming
I took a number of things from this this book (work on problems for which you have at least a clue where to start; aim your career in at least a vague direction and it will go father than if you just follow your nose) but one of these things was so staggering that it put all the others in the shade:
If you aren't working on the most important problems in your field, what are you doing?
He illustrates with this anecdote:
I had been eating for some years with the Physics table at the Bell Telephone Laboratories restaurant...Fame, promotion and hiring by other companies ruined the average quality of the people so I shifted to the Chemistry table in another corner of the restaurant. I began by asking what the important problems were in chemistry, then later what important problems they were working on, and finally one day said, "If what you are working on is not important and not likely to lead to important things, then why are you working on it?" After that, I was not welcome and had to shift to eating with the Engineers.
I've actually read this story before. A decade ago, I read You and Your Research and that talk includes this story. But when I read it back then, the effect on me was zero. Now, it has genuinely changed the direction of my work.
For the last year, I've been going on long walks and sorting through ideas around making software authoring tools that prioritize one of these three things:
- Making it quicker to build software.
- Allowing people with less experience to build software.
- Increasing the quality of the product.
Hamming's book made me realize: these are important problems. I expect I bounced off the idea years ago when I considered what some important problems might be and didn't have a clue where to start. Now, because of working at Airtable and walking and learning about other attempts at similar things and learning more about the history of interactive computing, I do have a clue where to start.
Code Name Ginger: The Story Behind Segway and Dean Kamen's Quest to Invent a New World - Steve Kemper
I love reading about how something was designed and built. This was pretty fun.
The Song Machine: Inside the Hit Factory - John Seabrook
Explores several pop song writing studios. Some interesting details about how the songs are designed.
Conversations with Scorsese - Richard Schickel
Again, anything about how something was designed and built.
PUSH TURN MOVE, Interface Design in Electronic Music - Kim Bjørn
A survey of many of the types of affordances in music making devices.
Angel: How to Invest in Technology Startups—Timeless Advice from an Angel Investor Who Turned $100,000 into $100,000,000 - Jason Calacanis
Very detailed and specific about the craft of angel investing.
Super Pumped: The Battle for Uber - Mike Isaac
Return to the Little Kingdom: Steve Jobs, the Creation of Apple, and How It Changed the World - Michael Moritz
I might have enjoyed this if I hadn't already read Insanely Great and Hackers.
Tools for Thought: The History and Future of Mind-Expanding Technology - Howard Rheingold
An overview of many of the most important advances in interactive computing. Extremely valuable for the work I'm doing.
Designing Interfaces: Patterns for Effective Interaction Design - Jenifer Tidwell
I seem to have read a lot of surveys this year. This one was a helpful grounding in common UI patterns.
The Millionaire Next Door - Thomas J. Stanley
A useful handbook on budgeting and saving.
The Man Who Solved the Market: How Jim Simons Launched the Quant Revolution - Gregory Zuckerman
A history of Renaissance Technologies, the algorithmic trading firm. Mostly bland office feuds. I was interested to learn about their approach and methods, but there was very little about that. The Bloomberg profile is much more interesting and also much shorter.
Spike, Mike, Slackers, & Dykes - John Pierson
In the '90s John Pierson was a producer's rep - a person who finds a distributor for a film - for a number of indie directors. The book talks about how he sold films like She's Gotta Have It, Slackers, Roger and Me and Go Fish. It's pretty interesting.
Sketching User Experiences: Getting the Design Right and the Right Design - Bill Buxton
The essence of this book is that, through sketches, you can discover and refine user experiences. Sketches may or may not be on paper, but are always timely, disposable, clear, low detail, suggestive and not definitive. The book has useful material on techniques for creating sketches.
The author puts forward two non-obvious and possibly wrong but possibly not wrong ideas: sketches are very effective at generating more ideas, and it's possible to design an interactive medium without simulating the full experience.
#medianotes #notebook
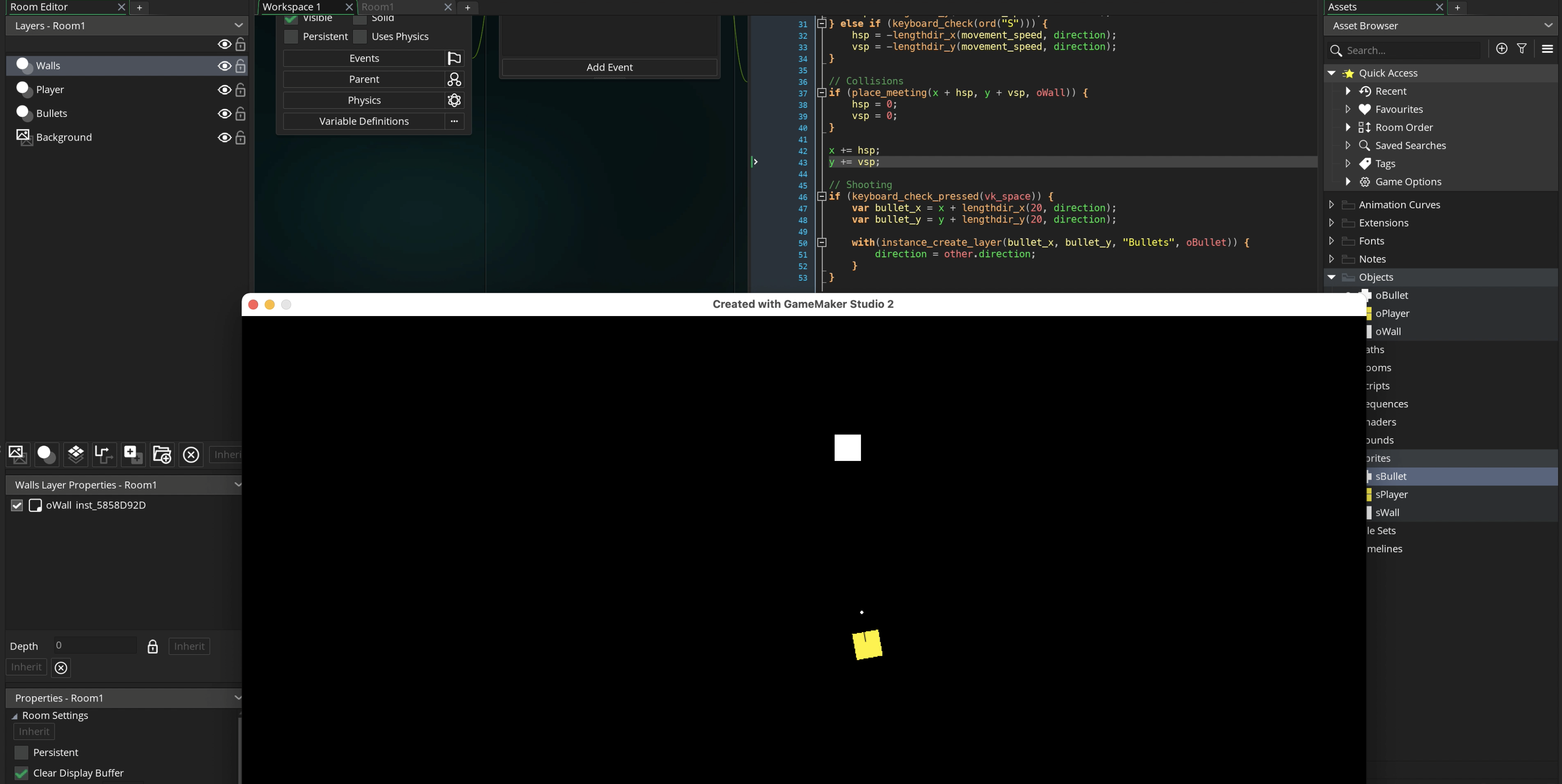
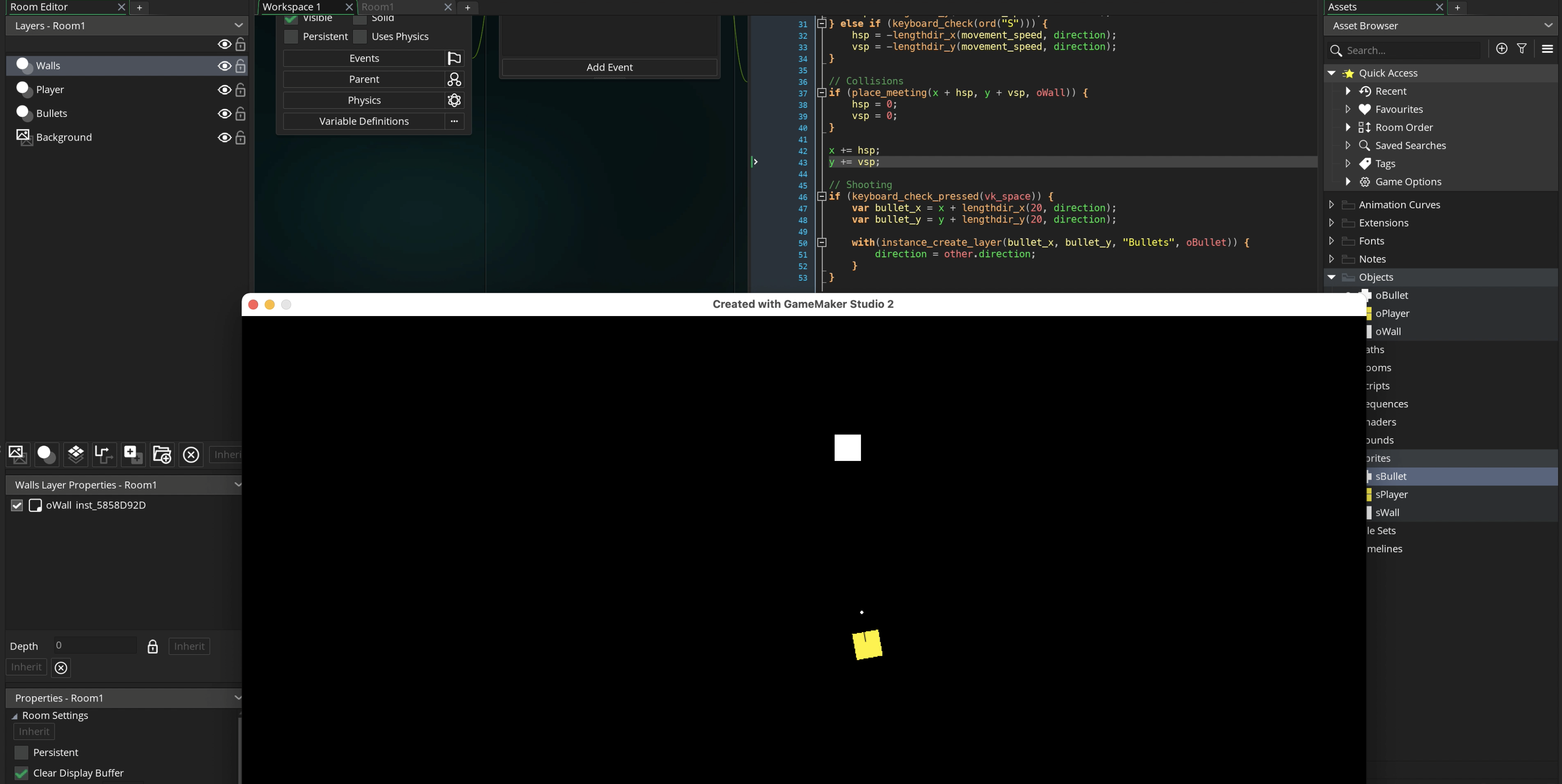
Game Maker Studio 2 - a player that can strafe, shoot, and collide with walls in 60 LOC
It's crazy how much can be done without code:
- Placing objects at locations in the world.
- Running code on an object every step.
- Setting a speed and direction on an object and having that object move accordingly.
- Assigning a sprite to an object.
- Drawing a sprite at the right rotation.
- Assuming the hit box of a sprite is just its dimensions.
- Assuming that a collision is when two hit boxes are overlapping.
Code is used for:
- Moving the player and spewing bullets in response to keys being pressed.
- Preventing movement if an object is colliding with something.
- Removing a bullet if it collides with a wall.

Screen Recording 2021-04-24 at 10.40.13 PM.mov
#notebook #build-software-faster
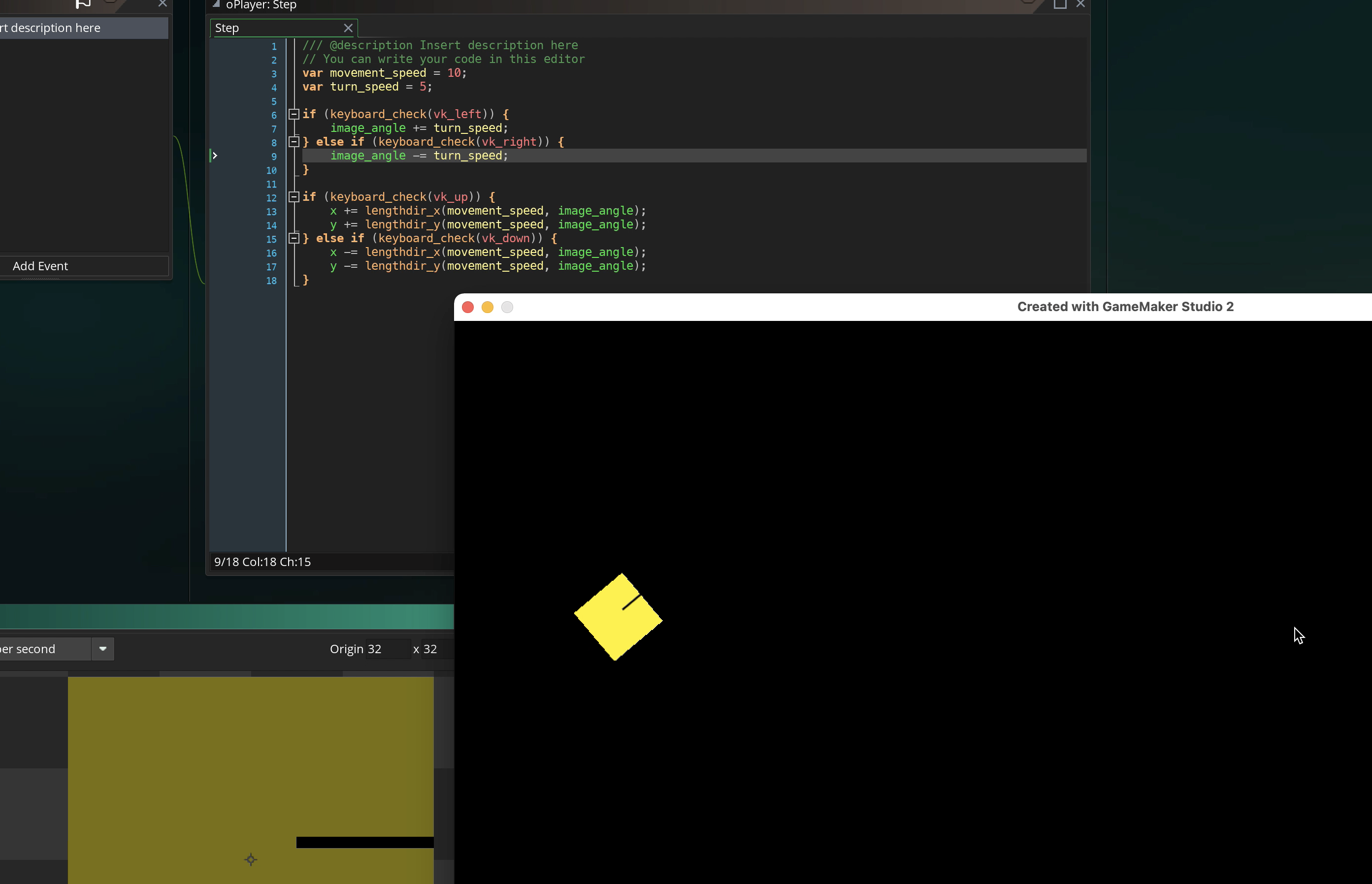
Game Maker Studio 2 - a moving player in 16 LOC
Prototyping tools
Designed the inertial scrolling on the iPhone.
Steve Jobs demoing inertial scrolling at the introduction of the iPhone:

Jobs talking about the design process at at the All Things D conference:
They called me in and showed me this prototype display. And I gave it to one of our other really brilliant UI folks, and he called me back end he had inertial scrolling working. When I saw the rubber band inertial scrolling and a few other things, I thought, "My God, we can build a phone with this."
John Markoff interviewing iPhone team members Hugo Fiennes, Nitin Ganatra and Scott Herz:
Markoff: So, it seems totally obvious and nobody notices it at all, but when you're browsing and you reach the bottom of the page, it bounces. Is that an idea, and where did it come from?
Scott Herz: That's mister Bas.
Ken Kocienda, Creative Selection, on Bas Ording's design of the iPad keyboard in Director:
He’d built a demo using Adobe Director, a software package that, even back then in 2009, was a leftover from a bygone era of computing. Multimedia authors used Director extensively in the 1990s to create content both for distribution on CD-ROMs and for the interactive kiosks you might have found in a shopping mall to help you locate a shoe store or the food court. Flash, the web, and mobile computing had made Director obsolete, but Bas still preferred it, mostly because he was a whiz with the Lingo programming language integrated into the software. This allowed him to create fully interactive demos that superficially looked and behaved like a Mac or an iPhone, even though they were just pictures and animations woven together with a little Lingo code. Even though his demos weren’t “real” software we could ship to customers, Director enabled Bas to make quick prototypes that provided a good sense of how the real thing would work.
I looked over Bas’s shoulder as he started up his latest Director creation. On the screen of his Mac, I saw what looked like a stretched-out iPhone keyboard. The background, keycap, and key letter colors were the same, but the overall shape of the layout was considerably wider than it was tall. Bas told me this was his proposed design for the iPad keyboard. He’d made this demo to test some variations. “Around the edges of his keyboard, Bas had a set of onscreen controls, and as he started to press the buttons and move the sliders, the background, keycap, and key letters on his demo keyboard changed. He made the keycap font bigger and smaller. He switched between light letters on dark keys and dark letters on light keys. He altered the dimensions of the space bar, delete key, and return key, and as they grew or shrank, the other keys changed shape to fill the gaps. Each option was accompanied by a carefully crafted animation that highlighted what was changing.
And on the design of inertial scrolling and the iPhone Springboard:
During my visit to the HI studio to get my first look at multitouch, Bas Ording took me through an interactive demo he had made, as always, in Adobe Director. On his desk, he had a device we called a Wallaby, and this phone-sized “experimental device was how Bas developed and tested his touchscreen demo. Prototype hardware met prototype software on the Wallaby, a multitouch display designed to give an approximation of the correct form factor of our smartphone and provide the right feel in your grip as you touched the screen. The Wallaby was tethered to a Mac through a supplementary hardware board and an umbilical cable about a quarter-inch thick. The Wallaby was only a screen. The Mac supplied the computing power, and various other connectors ran here and there. All this gear provided the hardware support to make the prototype software come alive. Bas picked up the Wallaby display, and as he tapped and swiped, he showed me the rudiments of an Apple-style touchscreen user interface system, including an intuitive, row-and-column home screen icon launcher program called SpringBoard and a fluid inertial scrolling scheme that bounced playfully when he reached the end of a list.
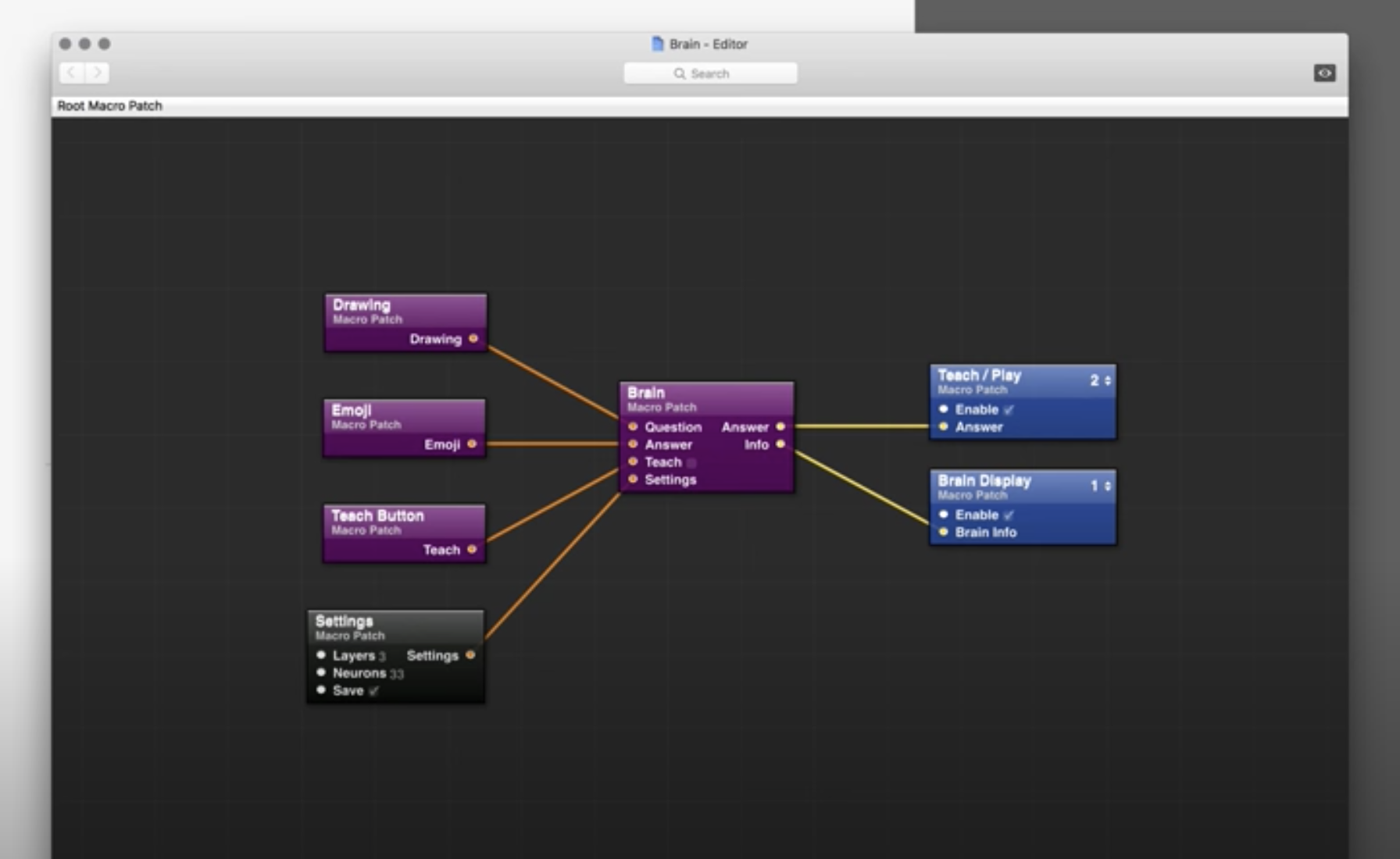
Mike Matas, Quartz Composer
Matas made Lobe, Facebook Paper, Our Choice (Al Gore's interactive book about climate change), and parts of the UI of the iPhone.
He made a working demo of Lobe, his accessible machine learning model builder, in Quartz Composer.

And he prototyped features of Facebook Paper in a Origami, built on top of Quartz Composer:
One of these tools is Origami. Based on an Apple graphics tool called Quartz composer, Origami is really just a way of building images. It lets Matas and other designers fashion prototypes by piecing together hundreds of tiny graphical widgets and animations. But these images can behave like complete applications. They can even tap into live data generated by smartphones, drawing on, say, the gyroscope that tracks how a phone is moving.
For Matas and others on the team, the tool feeds the creative process in a way other prototyping tools do not. It's not just that designers can build remarkably complex prototypes. They can also remake these prototypes on the fly. "You're able to see exactly what you're doing as you're building stuff," Matas says, 'It's like you can play and hear at the same time. You can create a feedback loop where you're able to improvise and come up with ideas on the spot.'
In the past, he says, if you really wanted to see how an idea would work, you had to actually build an application with software code – or get someone to code it for you. This isn't always ideal, especially for non-coders like Matas. "With your typical programming language, you have to type in a bunch of code and hit 'compile,' and a minute later, you see what you built," he says. "It's almost like you're trying to learn how to play the piano and you have a piano where you hit a couple of keys and then hit a compile button and a minute later you hear what you played."

And here is Wil Shipley talking about how Matas used Quartz Composer to develop UIs based on Newtonian physics:
But that really excites me because I think the physics-based is where we're going for all UI interactions. That's actually the story of why Matas has left Apple actually, is he was working on iPhoto, the one for the iPad. This is so funny because he's a high school dropout, and he's like, "Whatever. You can't teach me anything. I can't learn myself." He really could. Then he realizes very quickly that physics, like classes he decided to skip, contains the key to realistic-feeling interfaces. He teaches himself all the Newtonian physics, and then he codes it all in Quartz Composer.
He has all these Quartz Composer patches that use real Newtonian physics, and he showed it to me. He's so proud. We were in an airport once. We ran into each other randomly, and he just sits me down and shows me this stuff on his Mac. He's like, "Look at this. See, I've got all this. Here's my gravity constant. Here's my direction constant. Here's all these different constants. I plug in these patches, and then all these objects I just imply an impulse to them. Then they just slow down naturally over time. If I flick this photo, watch how it slows down completely correctly."
I'm just like, "You're a high school dropout? I don't know anybody that graduated high school that could do this math." [laughs] Much less write a fucking Quartz Composer, which is probably the crazy part of it, a patch and Quartz Composer. Yeah. He did it. iPhoto is supposed to be entirely physics, but it's really hard to do actual physics or was hard to do actual physics for animation.
I don't know if Apple's announced anything on that, so I guess I'll shut my mouth. But it was hard. As of 10.8, it's hard to do actual physics in core animation. They give you three options, right? You can do linear. You can do a thing that slows down. You can do a thing that speeds up as it goes on its path. But you can't say, "Oh, here's my gravity context. Here's my..." all that.
But I really do think that is the key to the future. Yeah, so Matas has coded all that. He was all excited about it, and the programmer was like, "Yeah, it's really hard. I'm just going to use ease in, ease out." Matas is like, "You suck. I quit."
#notebook
People inventing expressive tools for their own use
I asked a question on Twitter:
Are there any books or documentaries that investigate the practice of building tools for your own use? E.g. Aphex Twin making his own instruments, Vermeer (possibly) building and using a camera obscura, Ableton Live, etc.
There were many interesting replies about people who built their own tools. By reading them, I was able to refine my question to:
Are there any people who have produced great work using tools they invented that provide a much higher level of expressiveness over a series of projects or over many years?
Invention, the tool being used by only a few people, the tool providing a higher level of expressiveness, all imply that a significant advance �might be being made in the relevant field. The criterion of great work is evidence that the tool is worth investigating.
Some examples that do and don't meet the definition:
Don't:
A programmer customizing Emacs to their taste. Though this may allow much greater expressiveness, it's probably not a mode of expression that is inhabited by this person alone.
A carpenter making their own saw. This making may confer a greater mastery of carpentry, or a greater emotional connection to it, but the tool is a replica of something that other woodworkers use and so nothing about the tool making changes the person's creative possibilities.
Do:
Aphex Twin makes his own instruments. The sounds he produces create a character of music that is a step forward.
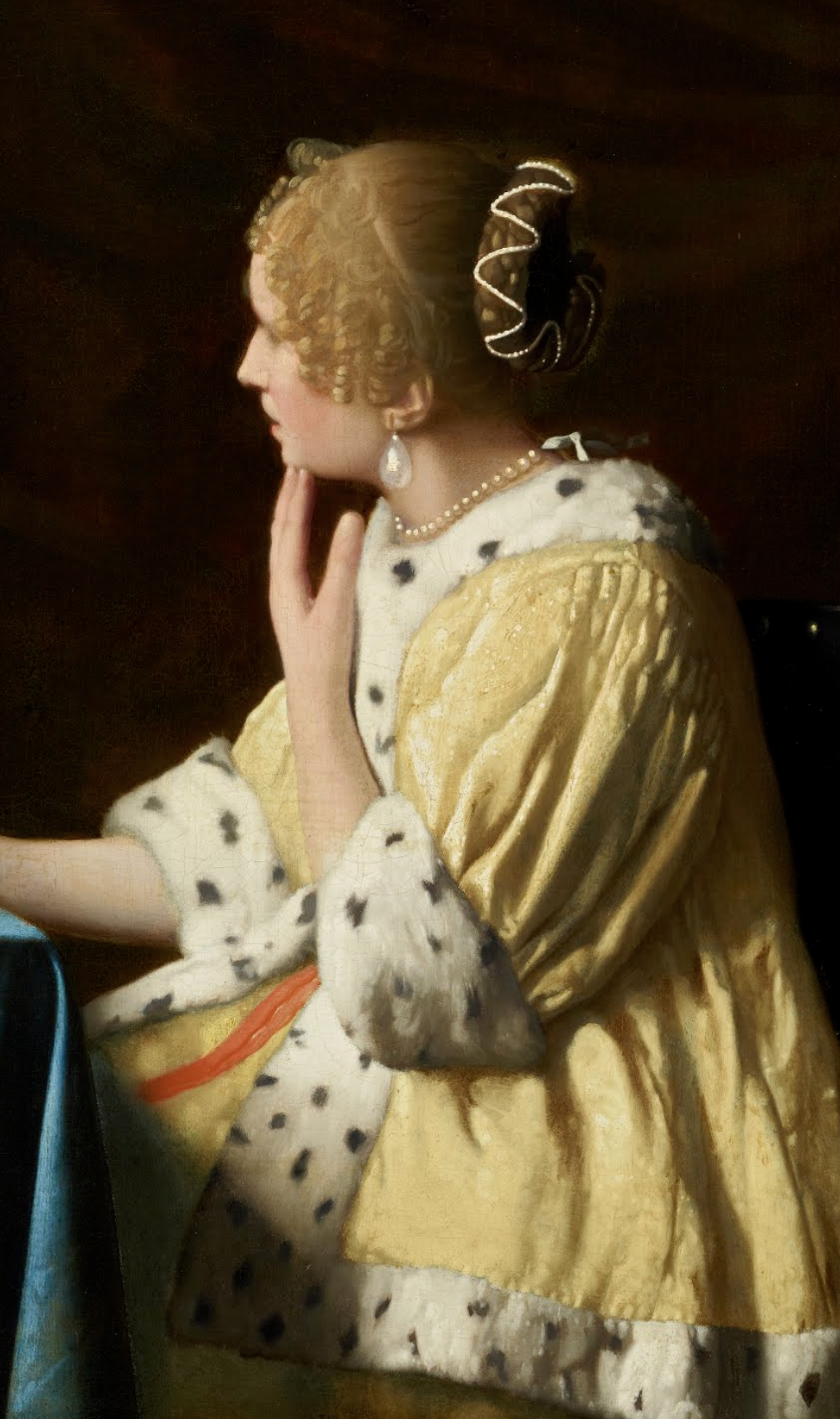
Vermeer's paintings reach a new level of truth because he (maybe) used a camera obscura to capture the gradation of light on a wall, or the glow of a fur coat.


An early version of Ableton Live included Session View which enabled its creators to take a more improvisational approach to the performance of electronic music.
I'd love to read a book or watch a documentary that explores the topic of people inventing expressive tools for their own use. Accounts of the practice of individuals are sometimes cool, but usually don't get at the parts that are the most interesting to me: the state of mind the tool confers, the mental models that gives form to, and the new expressions it makes possible.
#notebook
How well do they understand? How well do you? Using Bloom's taxonomy to assess a job candidate more accurately, and make your own learning more productive
tl;dr: Sometimes we talk about a person's "deep" or "shallow" understanding of a domain. You can use a system called Bloom's taxonomy to more precisely classify that understanding into six levels: remembering, explaining, doing, analyzing, evaluating and inventing. Thinking about these levels helps evaluate ability. You can use this evaluation to assess a job candidate more accurately, or guide your own learning in a domain.. You can also use it to explain some interesting phenomena, like why one person weighs trade-offs, and another does not, or why Miguel, who has played tennis for 20 years, never seems to get any better.
The levels
What does it mean to understand something? When a person says, "I understand views in Airtable", what do they mean?
It's ambiguous. According to Bloom's taxonomy, they could mean one of six things.
Maybe, for example, they can...
*Remember* what views are
For example, the person might be able to say, "A view shows a set of the data in a table." This level is just simple parroting of information.
They don't have much of a grasp of the meaning or connections between concepts. For that, they need to be able to...
*Explain* things about views
If they have a solid grasp of explaining views, they can probably explain how to use views to filter, group and sort records. They can probably explain when you'd want to use a view. Crucially, they can answer questions about views.
But their answers will probably get increasingly shaky as the questions get increasingly detailed. That is, unless they can...
*Do*: Use views to achieve a goal
If they can use views, they can create new views that show the records they intend. If they have an advanced understanding at this level, they might be able to use the color records feature.
But if they try to consciously improve their skill at using views, they will probably struggle. That is, unless they can...
*Analyze* views
Analysis is about finding patterns. The person might be able to observe that grid view has many uses, whereas the other view types are more specialized. They might be able to observe that a base duplicates schema and data across multiple tables, instead of using views to achieve the same goal.
But they will still struggle to improve their skill at using views. That is, unless they can...
*Evaluate* views
Based on an analysis, they might be able to evaluate that a view is hard to use because it has too many tables. Or they might be able to evaluate someone's usage of views as highly skilled.
But, they may struggle to advance the state of the art of views. That is, unless they can...
*Invent* new ways to use views
For example, maybe they can come up with the idea of using a Kanban view to manage which staff member is in possession of which sets of keys.
If they were an engineer working on views, they would be able to add features to views that were valuable to users.
Using Bloom's taxonomy to evaluate a candidate's suitability
Judge what level the candidate is at
Classify the levels of understanding the candidate demonstrates in a domain and use this to judge their ability in that domain.
For example: you might notice that they're using solid analytical techniques and coming to accurate
Here are some common phenomena that occur in interviews, and how to use Bloom's taxonomy to explain them.
Why do some candidates mention trade-offs and others don't?
When Kim is in an interview, she produces several possible solutions, makes insightful evaluations about the merits of each and chooses one based on a stack ranked set of priorities. Meanwhile, poor old Thurston muddles his way to a single solution that is the best he can produce and he offers only a couple of flimsy observations about the value of the solution.
Bloom's taxonomy explains what is going on. Kim is solidly at the evaluation level. She is adept in "doing" and so can quickly produce several possible approaches. She is adept at analysis so can compare and categorize the aspects of each solution. And she is adept at evaluation and so can rank the solutions based on a bit more analysis where she stack ranks priorities. Meanwhile, Thurston is not very fluid at the doing level, so only produces one solution.� His weak analysis and evaluation skills mean he isn't adept at perceiving the relevant traits of his solution and, without that analysis, he can't accurately evaluate his solution.
Why do some candidates suggest poor solutions?
The problem could be at the evaluation level. The candidate is just not yet adept at evaluation in this domain.
Or, more interestingly, the problem could be at the analysis level. The candidate's analysis skills in this domain are not strong, so the patterns they identify are either non-existent or wrong and their evaluations are based on a faulty analysis.
Why do some candidates explain a solid solution to a problem, then struggle to implement it?
The candidate may have read a blog post about a technique that can employ to solve a problem. They may even have read it deeply and taken notes. But then they turn to the whiteboard and struggle to enact it in code. They are only at the explain level. They haven't reached the doing level.
Using Bloom's taxonomy to learn faster
Bloom's taxonomy is a useful tool for targeting learning to make it more effective. Here are some examples.
Practice makes perfect, but why does Miguel, who has played tennis for 20 years, never seem to get any better?
Practice doesn't make perfect. Practice makes permanent. Miguel keeps on playing tennis the same way, so this further entrenches his habits.
Using Bloom's taxonomy, we can see that he's only operating at the "do" level. He's not analyzing or evaluating his performance. Which means either he's making no changes to his technique, or any changes he is making are not based on sound judgements. So, his game never improves.
Why does teaching help you learn?
Steve understands Airtable views really well. He can remember, explain, do, analyze and evaluate most aspects of views. Bill is still getting comfortable with "doing": using views to achieve a goal. Weirdly, Steve notices that, since he's been coaching Bill, his own ability is improving. What could Bill have to teach Steve about views?
By teaching Bill, Steve is being forced to exercise the skills above Bill's level: analyze and evaluate. To see out where Bill could improve, he needs to analyze the techniques Bill is using and evaluate them. This lets Steve deepen his understanding of the domain, and become conscious of things that before were tacit.
Summary
Using Bloom's taxonomy lets you more precisely evaluate your own or others' understanding of a domain. You can make quicker judgements of ability. You can make better guesses about the ways a candidate may be able to contribute to an organization. And you can make more targeted and effective adjustments to your own learning practice.
#notebook
Playing the Prisoner's Dilemma with your family
Every Saturday, my family have a pub quiz over Zoom. [A pub quiz is a quiz held in a pub or bar.]
The teams are usually:
- Me and Lauren.
- My mum and step-dad.
- My brother and his wife.
- My brother's wife's parents.
- My sister, her partner and their two children.
- My other sister and her boyfriend.
- My other other sister and her boyfriend.
Each team Zooms in from their bunker. Each team makes up a round of five questions.
This week, our round was a bit different.
Alice and Bob are arrested for murder and held at the police station.
- If Alice blames it on Bob and Bob says nothing, Alice gets off and Bob goes to prison for a long time (3 years).
- If Bob blames it on Alice and Alice says nothing, Bob gets off and Alice goes to prison for a long time (3 years).
- If they both blame each other, they both go to prison for a medium length of time (2 years).
- If they both say nothing, they both go to prison for a short length of time (1 year).
Each team played a round of Prisoner's Dilemma against each other team. For example: My brother and his wife played against my mum and step-dad. On the count of three, the two teams did a thumbs-up if they wanted to say nothing, or a thumbs-down if they wanted to blame the other team. Then, depending on what the teams did, each would get some number of years in prison between 0 and 3.
Every team played against every other team. Pub quiz points were awarded based on a team's total years in prison across all the rounds they'd played.
One thing I learnt was that my other other sister and her boyfriend are total saints. They only blamed the other team once out of five rounds. Whereas my mum and step-dad, well, I won't say any more.
I created an Airtable base that made running the game super easy. It explained the game, assigned years in prison for each round and summed the total years in prison.
https://airtable.com/shrCR87qMRLKjLhuO
#notebook
One-pagers, a technique to handle overwhelming complexity
There are some situations where complexity becomes unmanageable. For example, fixing a bug that involves many interacting pieces of code. Or understanding a concept like git merge that has many cases and a complex underlying set of rules.
In these cases, you're trying to understand a system. A common behavior is to move around the facts and concepts and relations, making sense of a part at a time, but never being able to keep the entire system aloft in the mind. This behavior is a sign of short term memory overload.
If you have five slots for information in your short term memory, and your understanding of the topic is low, you'll fill those slots with only a few of the lower level facts in the system. Therefore, you can't hope to keep the whole system aloft in your mind.
The solution is to increase the amount of information you can hold in each memory slot. You can do this by increasing the size of the pieces of information you put in each slot by grouping lower level concepts into higher level concepts. This is called chunking.
For example. Let's say I'm debugging unfamiliar code. I read the code for some module. The module performs a series of operations. Each time I try to integrate my understanding of something with that module, I need a memory slot for each thing the module does. Thus, my short term memory is easily overloaded.
What I need to do is take the multiple operations of the module and chunk them into one operation in my mind. It might take me a while to figure out, but I can probably summarize what the module does as a single concept that encompasses all the operations. Now, to integrate my understanding of that module with other parts of the program, I only need one memory slot for the module.
Earlier, I described a behavior of moving around the facts and concepts and relations. This will eventually lead to building up these chunks, allowing you to master the complex system. But it's inefficient and frustrating and demoralizing.
A better approach is to create a one-pager. This is a single document that describes the entire system. You create this document by a process of accretion and elaboration. As you move around the system, you keep on adding useful new information about how it works. And you keep on making the information more densely interconnected and and deeper and richer with meaning.
Initially, the document is a flat, unordered list of bullet points and it is not that useful. To make it useful, you repeatedly revise it in two ways. First, you try to shorten it. Second, you try to structure it into nested chunks.
For example, you might successfully chunk several lower level concepts into one higher level concept, as I did when I summarized the code module's operations. If you feel at ease with that higher level concept, you can delete the sub-concepts,. This makes the document shorter and also creates a new, higher level chunk.
As another example, you might have several facts about a particular code module scattered throughout the document. Once you notice a connection between them, you might bring them together and put them under a descriptive heading. This isn't a fully integrated chunk. But grouping related concepts together helps you find them more quickly, study them together, reminds you of they are related, and is a stepping stone to turning them into a single chunk.
The goal here is to create a very rich, densely connected body of information that it's possible to consume in as short a time as possible. Once it's short and rich enough, you'll be able to hold the whole system aloft in your mind.
The idea of the one-pager is pretty similar to the advice, "To understand something, explain it to someone else". But one-pagers are a bit better for two reasons. First, using a document gives you a sculpting table on which to work your knowledge into shape. You can add information, rearrange and refine. Second, the document is a record that lets you reload information into your brain that you've already figured out without having to re-derive it.
So, next time you're drowning in complexity, moving around a system and only able to see the logic of individual pieces and not the whole, try sculpting a one-pager to master the system.
#notebook
Visit to the Museum of Art and Digital Entertainment, Oakland
Steel Battalion

- And the player was inside a metal box that added rumblers and warning lights to the original game.
- A person outside the box could offer advice to the player via a headset.
- The game could also be played by two rookies, one controlling inside the box, and one outside the box frantically flipping through a manual trying to understand what to do.
Atari 800
- This made me think of John Harris, the creator of Frogger who was profiled in Hackers. The Atari 800 was his favorite machine - more powerful than the 400, and inexplicably "better" than the Apple II.

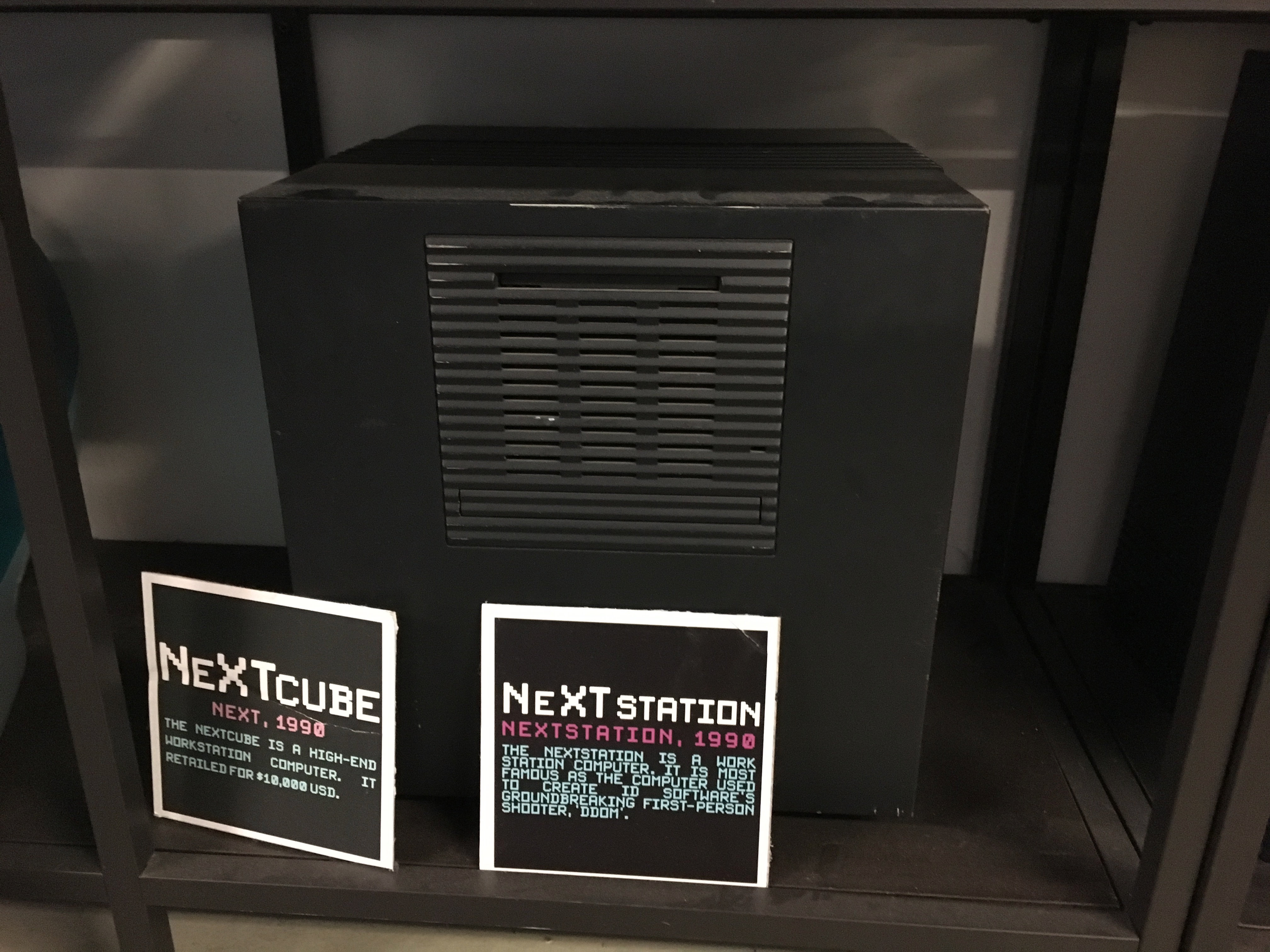
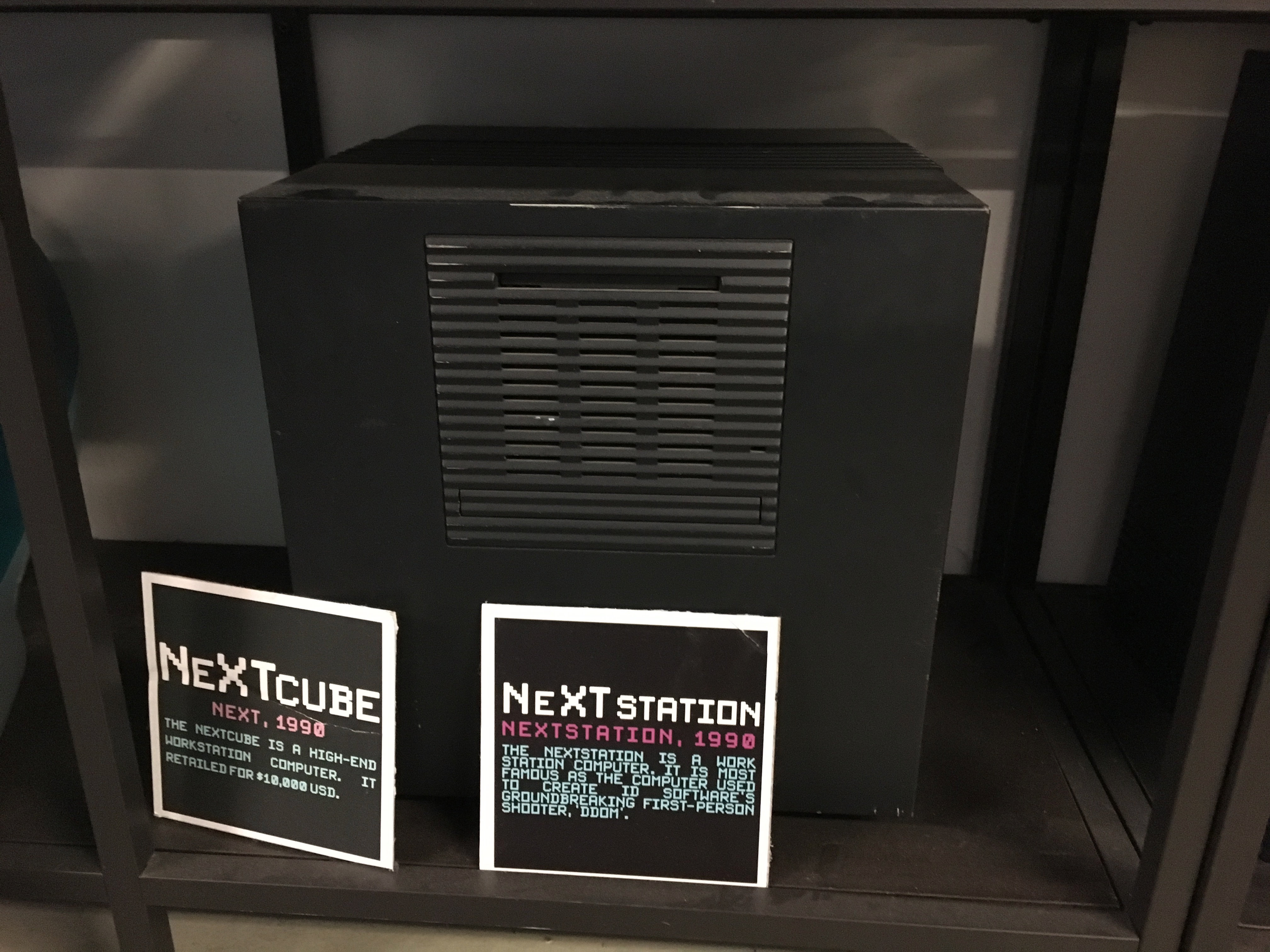
Next Cube
- Apparently, Doom was written on a Next Cube. I think Carmack went out in the snow to buy himself one as a Christmas present.

Other cool games
- I played GoldenEye with an N64 controller.
- There was someone playing what looked like Jet Set Radio.
- There was someone playing Mario 64.
- There was a boy playing Duck Hunt.
- Lauren and Jacob and I played a bit of Pong.
- Lauren played Super Mario Brothers for a while.
- Rock Band was being played by a man (guitar) and a boy (drums).
#notebook #medianotes
My first programming books

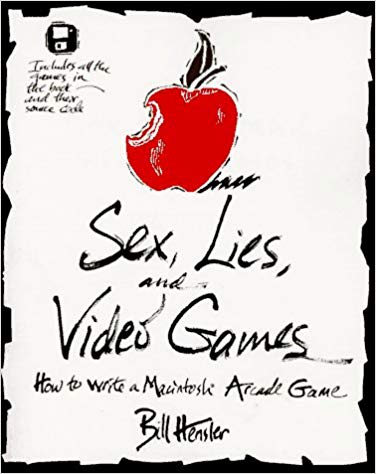
Insanely, there was a copy of this book in Heffers bookshop in Cambridge where I grew up. It was alongside other books in the programming section like Sex, Lies and Video Games (How to Write a Macintosh Arcade Game).

I went through every book in that section, trying to figure out which one might be accessible enough to help me figure out programming.
When I was thirteen, I used ResEdit, the MacOS 7 resource fork editing program, to change icons and keyboard shortcuts on my parents’ Macs. Somehow, that led to me discovering the programming section at the local bookshop.
Eventually, I chose the Programming Starter Kit for Macintosh. I chose it because it seemed to have the most complete set of software for writing code. I found it very hard to understand. (I remember being confused by functions returning error codes.) I abandoned that book after two hundred baffling pages.

I bought Mac Programming for Dummies. That was easier.

Afterwards, I worked through Foundations of Mac Programming and this led to me writing a word processor. This was really just a window you could type into.

#notebook #medianotes
Norfolk

#notebook
Syndicate

I have just re-discovered Syndicate and spent the afternoon playing a graphically crippled SNES version on my MacBook Pro. You can get the emulator here and the ROM here.
I played Syndicate on my PowerMac when I was fifteen. I have no idea where I got my copy - it was an old game even then. I was in love with it and another game, Myth II, around the same time.
Though they are very different, I liked the same things about them: they let you use a few basic tools to create your own stories and solve problems in your own way, and they are set in a world that makes you lick your lips.

In Myth II, you have archers with flaming arrows and dwarves with satchel charges. You can light the grass on fire to corral the enemy into a narrow gully. You can use the satchel charges to blow up the front and back of a company of enemy soldiers, trapping the survivors in the middle. You can lure the enemy into an area and then tell your archers to fire their flaming arrows to ignite hidden charges.
You can create your own scenarios of destruction, and plot the enemy's demise like a story. Once you get good at a level, the carnage takes on an air of theatre, of ballet.
Each level in Myth II is just about wiping out the enemy's army, but Syndicate gives you more story to work with. The hyper-capitalist company for which you work needs a politician assassinating. He is to attend a mega-mall opening. You could lie in wait by the road and blow up his car as he passes. Or, you could hide your guns and blend in with the crowd and shoot him as he cuts the ribbon and then escape in his limousine. Or, you could take over the minds of his bodyguards and get them to kill him for you, then slip away unnoticed.

Though Myth II has very little story in the levels, the mise-en-scène is wonderful. The landscapes are so barren. They are like the muddy no man's land between the trenches in the First World War. Their sparseness draws attention to the soldiers like a stage draws attention to the actors. The environment dictates the story as in the theatre-like battle-fields of Flags of Our Fathers, or the cold Detroit in Narc that made the world into an inhospitable place that left the characters naked and aggressive and scared, a place where things happen that no one will see.
#notebook #medianotes
How the economic machine works, Ray Dalio
The Mule

I love Bradley Cooper's eye in this frame of the trailer for The Mule.
#notebook #medianotes
Renaissance Technologies profile, Bloomberg
Mario Kart on the Switch with my family

#notebook
Fatal Attraction
A good thriller. It's elevated by Glenn Close's performance. She doesn't become a psycho right away. First, she becomes a powerless, needy woman.

Then she takes the power back.

#notebook #medianotes
The right information in the right place just changes your life
The "information wants to be free" quote from Stewart Brand:
On the one hand information wants to be expensive, because it's so valuable. The right information in the right place just changes your life. On the other hand, information wants to be free, because the cost of getting it out is getting lower and lower all the time. So you have these two fighting against each other.
The famous part is the "information wants to be free" part. It's interesting. But my favourite part is, " the right information in the right place just changes your life".
#notebook #medianotes
Patrick Collison, Tim Ferriss's podcast
- Having your children at the supper table when interesting guests come over.
- The Collison installation. When a person agreed to try Stripe, rather than just sending them a link, the Collisons would take the person's laptop and install Stripe right there.
- How The Dream Machine is one of the few accurate histories of a technology.
- Not focusing on marketing means you're forced to make your thing really good. This is a long term advantage.
- Trying new organisational structures has lowish expected value. The traditional structures work fairly well. Getting it wrong is an existential threat.
- It's more useful to focus on having great options to choose from, than to focus on making the right choice.
1869f87a-edca-4737-b3fe-cad55c90559f.mp3
Original: Patrick Collison — CEO of Stripe (#353)
#notebook #medianotes
Books I read in 2018
The Lean Startup, Eric Ries
A useful how-to for an approach to making sure the problem you're solving is one that it's valuable to solve, and making sure the solution you're creating actually solves the problem. Sometimes the descriptions were a bit wooly, making it hard to pin down the ideas.
The Odyssey, Homer
Read it in parallel with my dad. I loved talking about it with him. His feeling is that the gods are manifestations of the characters' emotions and desires.
I loved discovering the origins of so many tropes and symbols and myths.
Some of the phrasings were magical.
"The sun went down and all the ways grew dark."
"Athene, the goddess of the flashing eyes."
Arbitrary Stupid Goal, Tamara Shopsin
An account of growing up in the West Village in New York. The biographical specifics never branched out for me into any greater truths about the world.
The Swimming-Pool Library, Alan Hollinghurst
A novel about the lives of gay men in the '40s and '80s. Beautiful prose.
Principles, Ray Dalio
A memoir by the founder of a large investment firm. Lays out the author's approach to self-improvement. Makes a case for the value of quantifying the unquantifiable and analysing the unanalyzable. Helped me solidify my approach to improvement: do, reflect, adjust. I also loved the stuff about trying to face reality.
The New New Thing, Michael Lewis
Grit, Angela Duckworth
About the psychological trait of grit: perseverance plus long-term passion for a topic. The main thing I took from this is that success in an endeavour is about long-term dedication to a goal, as well as short-term persistence through adversity. But, overall, Mindset provided a much richer and more useful approach to the same terrain.
The No-Cry Sleep Solution, Elizabeth Pantley
Guess what happened this year.
Creative Selection, Ken Kocienda
A memoir written by an engineer who worked on the iPhone keyboard and on Safari. Fascinating descriptions of parts of the design process at Apple. Plus failed attempts to tie these methods into some sort of philosophy.
Perennial Seller, Ryan Holiday
Some helpful stuff about making sure to solve a real problem.
The Death of Grass, John Christopher
A novel that is a systemic exploration of what happens in a world where most of the crops are killed by a disease. Badly executed: the system and the ideas poked through the characters and story all over the place. The Day of the Triffids maintains the facade of a novel much better.
Domain Modelling Made Functional, Scott Wlaschin
Domain driven design seems to often be enmeshed with object-oriented techniques. This book is a nice alternative that links it to functional techniques.
Also a lucid account of taking some business processes and implementing them with a functional approach.
The Paying Guests, Sarah Waters
A novel about a formerly rich mother and daughter who take in lodgers in order to stave off ruin. Waters's first novel, Tipping the Velvet, was one of my favourites as a teenager. The Paying Guests is the first book of hers that I've liked in a long time. I think perhaps because it captures a similar romantic frisson. It also manages a slow, painful narrowing of the world as things get bad for the characters.
Your Baby Week By Week, Caroline Fertleman
Can you guess?
The Art of Game Design, Jesse Schell
Very much from the school of let's-not-make-an-overfitted-grand-theory-and-instead-let's-use-many-different-models-(lenses)-to-find-insights. Solid.
Your Self-Confident Baby, Magda Gerber
The baby book that fit my brain the best. Help your child feel secure in your love. They can then use that as a base from which to build their own competence.
Jonathan Strange & Mr Norrell, Susanna Clarke
A novel about magicians. Once it reached magical lands, I lost interest.
City of Thieves, David Benioff
A novel set during the siege of Leningrad. Two men go on a mission that takes them all over the city. It was interesting to read about what it's like to live under siege. I like WWII and I like reading about crisis situations, so this was right up my alley. But I didn't find the story very meaningful.
Robinson Crusoe, Daniel Defoe
I enjoyed some of the descriptions of building subsistence. But I got tired of the minutiae of enacted plans.
The Information: A History, a Theory, a Flood, James Gleick
Taught me quite a lot about the history of written communication. I found the parts about Claude Shannon's work particularly interesting.
Learning Javascript Design Patterns, Addy Osmani
You Don't Know JS: Up & Going, Kyle Simpson
Peak, K. Anders Ericsson
About deliberate practice. It had useful tips on practicing effectively. But its main value was to shunt me further towards believing that I can learn anything.
#notebook #medianotes
The mental models of magicians, Freyja
From: https://autotranslucence.wordpress.com/2018/03/30/becoming-a-magician/
For several years I competed in bodypainting at the highest level of competition in the world. Every year I would fly to Austria and compete in the World Championships and by the latter years I would consistently rank in the top four or five. This wasn’t unusual; I was aiming for first place and never got it, but most of the time I understood pretty concretely what a first place piece would look like. It felt like incremental improvements from where I was at that point; faster painting, more detailed realism; a competent assistant, some element of luck in how my presentation was perceived by the judges and how everyone else performed that year. I knew the styles, strengths and weaknesses of the other people who consistently ranked in the top ten pretty intimately; I often predicted accurately whether they would move up or down in the rankings each year. You could say that my model of ‘how to succeed at a bodypainting competition’ was technically sufficient, and the thing I needed to work on was merely fine-tuning all the pieces until I ranked higher than everyone else one year.
And then came Sanatan Dinda. An Indian visual artist from Kolkata, he didn’t even make the finals the first year he competed, and the next year he placed second with a style that broke half a dozen of the implicit rules of ‘good artwork’ at the competition. He used a monochromatic or even black and white palette. His pieces weren’t flashy, sparkly, or even very ‘pretty’ in a standard sense. He left vast parts covered in brown, or muddy purple, or some other unappealing background colour. But yet the third year he came he won the entire competition by something like ten percent of the total awarded points over the next artist in second place.
His first piece brought people to tears. It was brutal and glorious and technical perfection, but not just that. There was some sort of soul in it that suddenly made all the other bodypaint works seem lacking. His second piece did something similar. I didn’t win that year (obviously; he did) but I didn’t even mind because I was so glad that work like his existed and that the World Bodypainting Festival had, in some way, helped facilitate that art existing.
The thing that confused me though was this – I could not work out how he did it. Like, I had zero mental model of how he created that piece in the same timeframe we all had; how he came up with it, designed it, practiced it. Even though he placed first and I placed fifth and logically we both existed on a scale of ‘competence at bodypainting’ it seemed like the skills required were completely different. You could not simply scale up my abilities and get Sanatan’s. You would have had to step back and build something completely different altogether. When I speak to Sanatan (I haven’t picked his brain relentlessly, but I have asked him a bunch of questions when I’ve had the chance) I don’t get any closer to a mental model that would allow me to paint like that. It seems to require completely different mental inputs entirely.
The feeling I get, as a very good bodypainter looking at Sanatan’s work, is that I am looking at magic. And that, in fact, is my definition of magic – competence so much more advanced than yours with such alien mental models that you cannot predict the outcomes of the model at all. If you asked me to imitate the work of any of the top 20 bodypainters, I could give you a fair imitation, given enough time and access to reference images. With his work I have no idea.
And yet, ten years ago when I encountered the website of the World Bodypainting Festival, as not-yet-a-bodypainter, literally every image on the website was in that category for me. I look at those pieces now and could replicate any of them, but at the time they seemed incredibly complex, technical and inscrutable – I couldn’t break down what steps the artist might have taken or why. I just saw them as unattainable.
One of my heuristics for growth is to seek out the magicians, and find the magic. Often without noticing, your progress in aspects of life or all of it unconsciously becomes linear. You made a certain amount of money last year, so you aim to make some ‘reasonable’ proportion more this year. But you are largely using the same tools to get 2x as you used to get x, and so you end up with diminishing marginal returns as you wring the remaining juice out of the initial strategy. The ‘describe the version of you that seems impossible right now’ trick I described above is largely an attempt to bypass that part of my brain that dismisses the work of magicians as crazy and starts allowing it to make the necessary shifts required to become the kind of magician I am envisioning.
The way to extraordinary growth and changes often involves a fundamental ontological or ‘lens’ shift in how you see the world. Magicians are wearing not just better, but fundamentally differently shaped lenses to the rest of us. And regardless of your skills and experience, it is likely that you are a magician to someone else. As someone who has a well-defined felt sense of how various foods affects their body, and can cook simple, healthy food well, I can seem like a magician to someone lacking a similar mental framework who ricochets between spartan self-denial and uncontrollable junk binges.
Meeting magicians is the first step to becoming one – when you are attempting to learn implicit knowledge that by definition you don’t understand, it is important to have a bunch of examples in front of you to feed your brain’s pattern-recognition systems. This will start to change your worldview without the controlling ‘you’ explicitly approving or denying every new belief or framework. Magicians or their work often seem to have a subconscious glow that I am drawn to, particularly if they use a type of magic that I recognise is on my critical path and thus something I’m currently seeking. Concrete steps I take to find them include asking my most interesting friends to introduce me to their most interesting friends, going down similar rabbit holes with the bibliographies of books that excite me, and generally living in ‘explore’ mode at various points in life, while recognising that not every avenue will lead to a jackpot.
#notebook
Leave No Trace

Very good.
#notebook #medianotes
V&A - Design/Play/Disrupt
Lauren and I went to this exhibition about games at the V&A. It was really good.
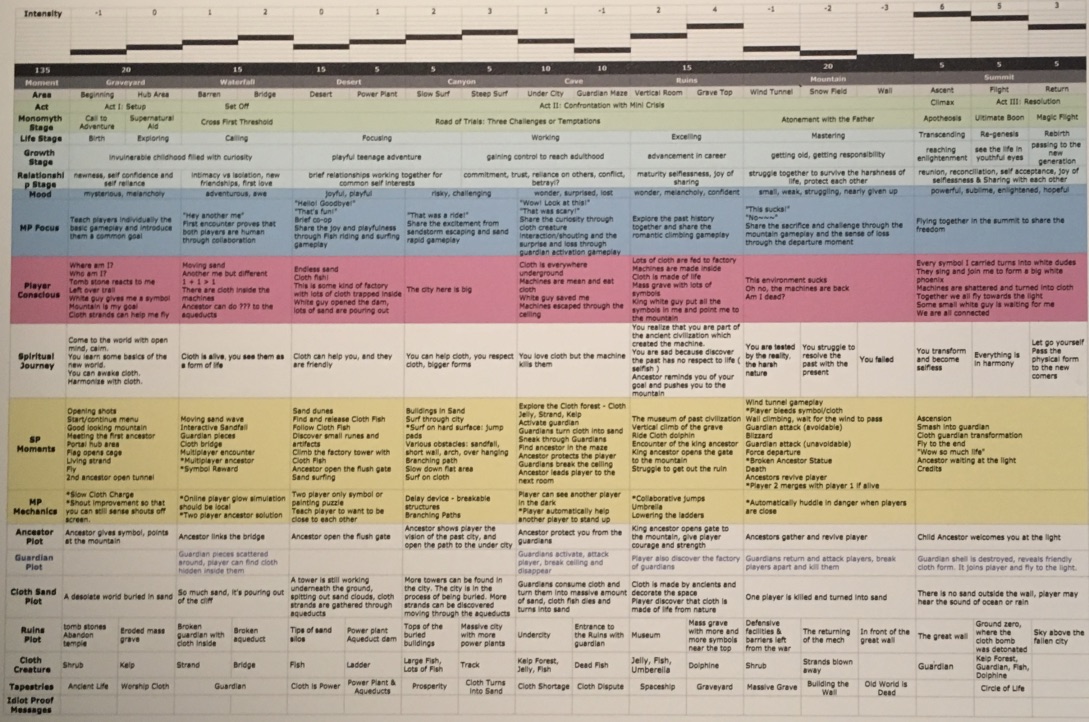
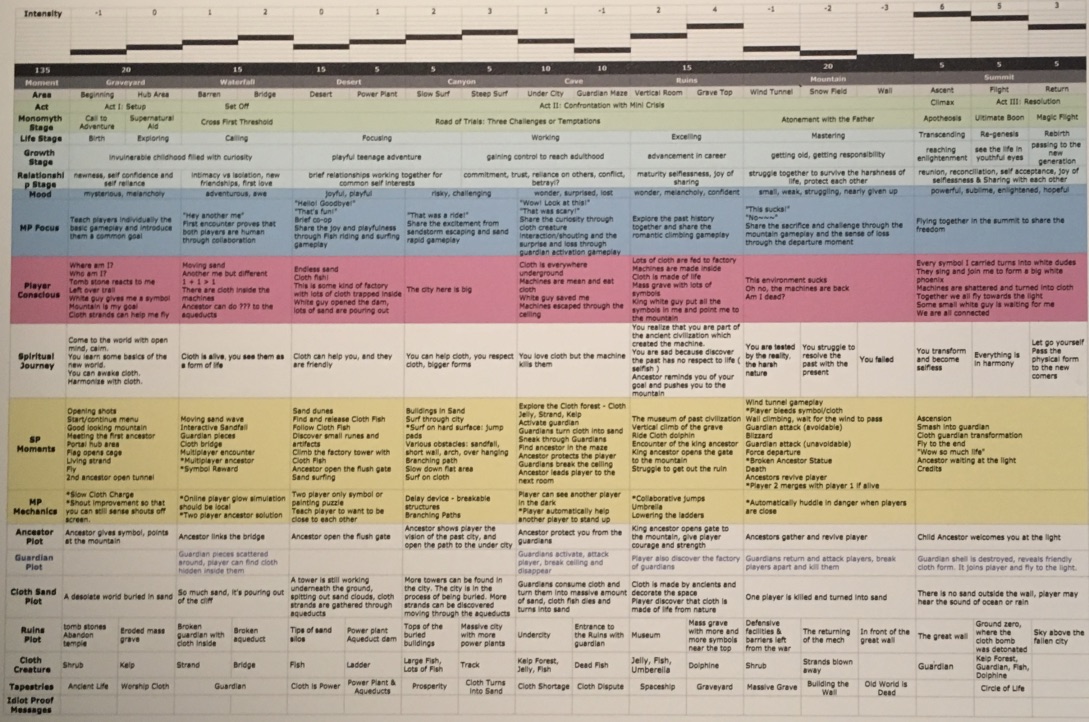
Journey
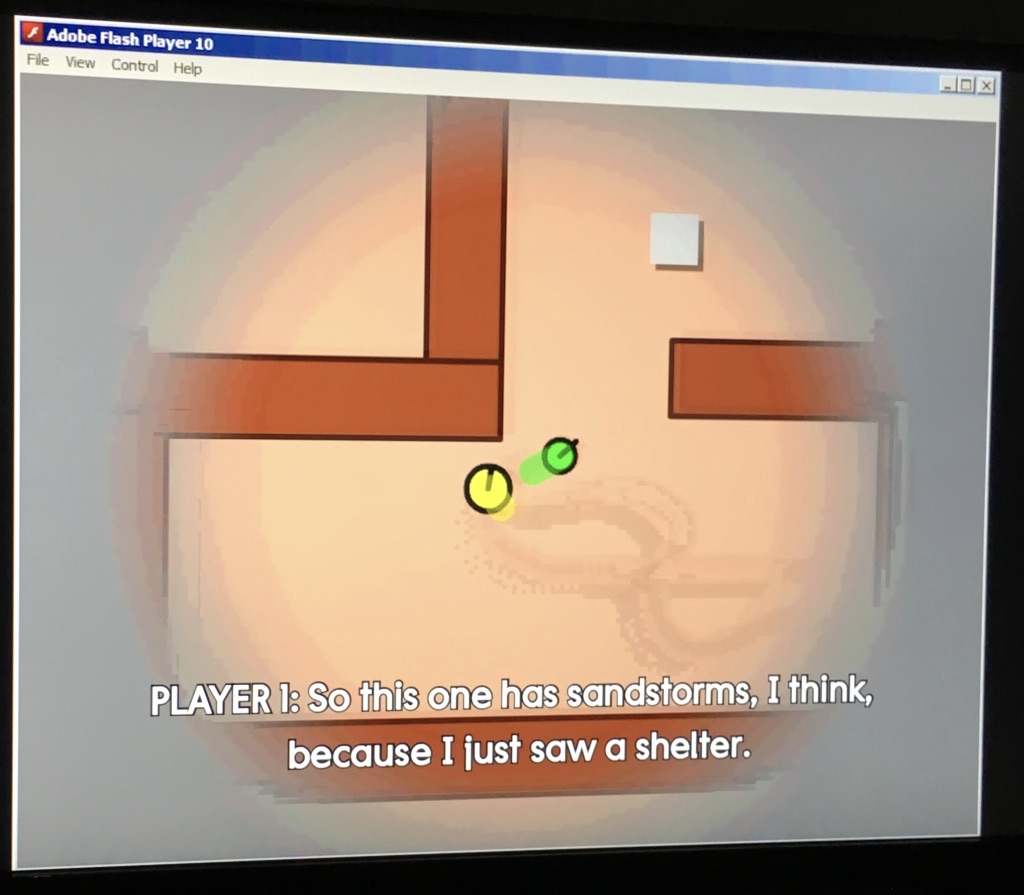
thatgamecompany prototyped the mechanics of Journey in 2D in Flash with minimal graphics. They had the capes flying behind the player, the multiplayer collaboration, and the movement. It's amazing that they were able to trust such a low-fidelity prototype.

The designers made a timeline of the whole game. It included what was happening in each layer of the game at each point. The layers: intensity, area, act, monomyth stage, life stage, growth stage, relationship stage, mood, multiplayer focus, player conscious, spiritual journey, single player moments, multiplayer mechanics, ancestor plot, guardian plot, cloth sand plot, ruins plot, cloth creature, tapestries, idiot proof messages.

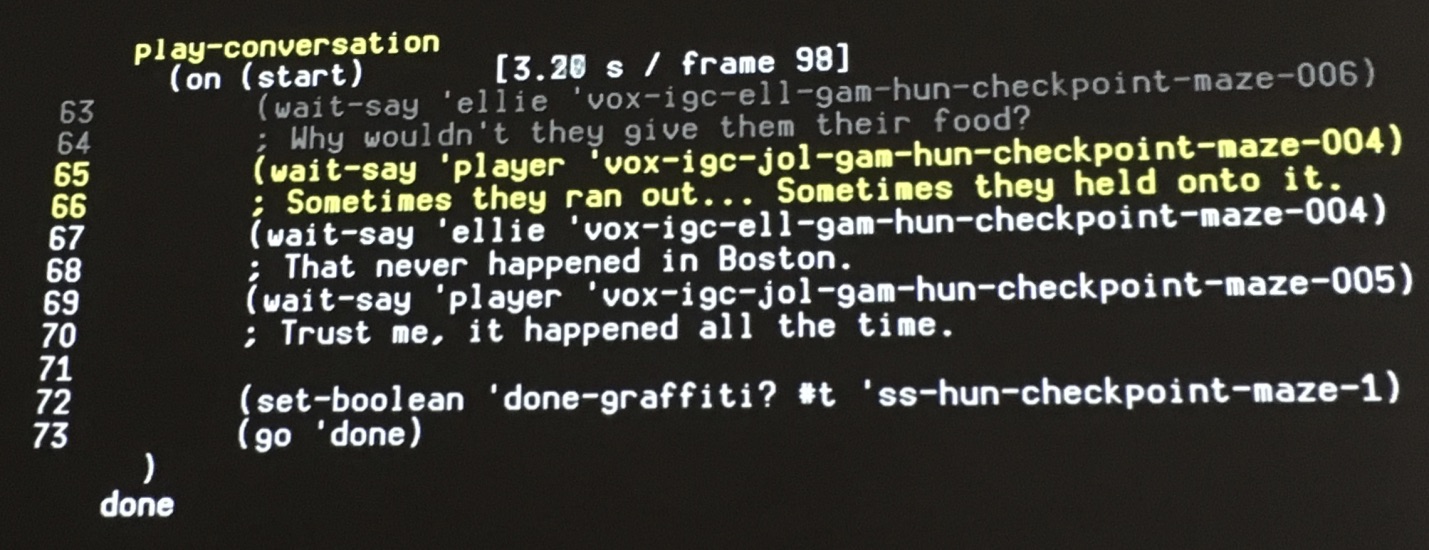
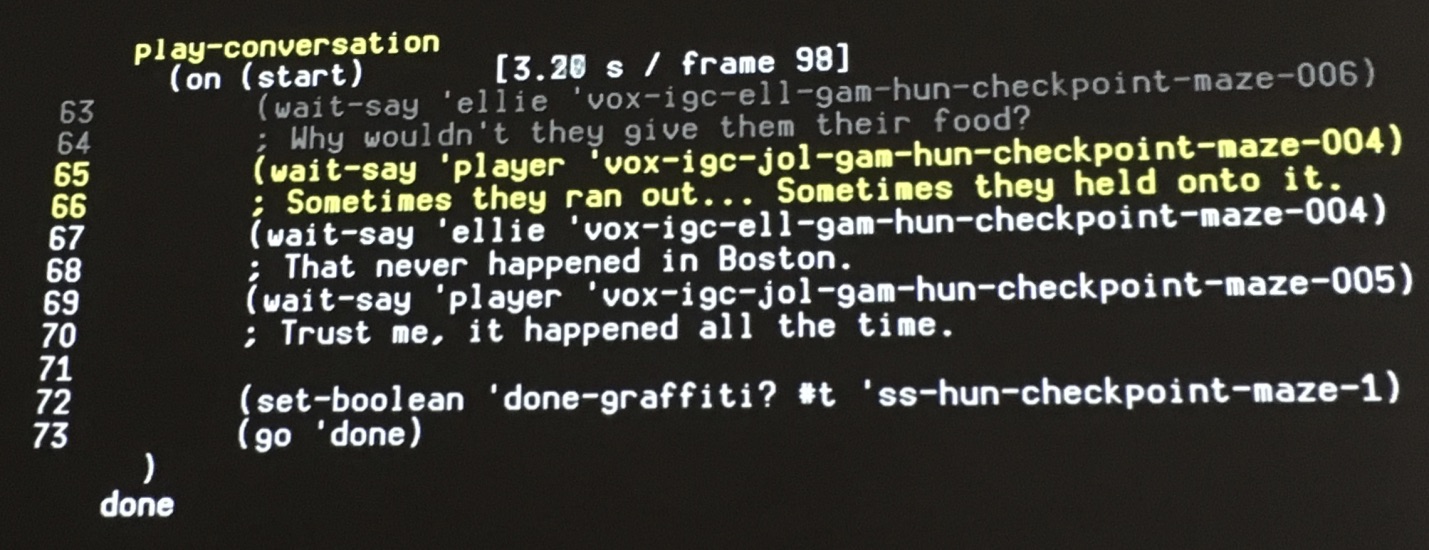
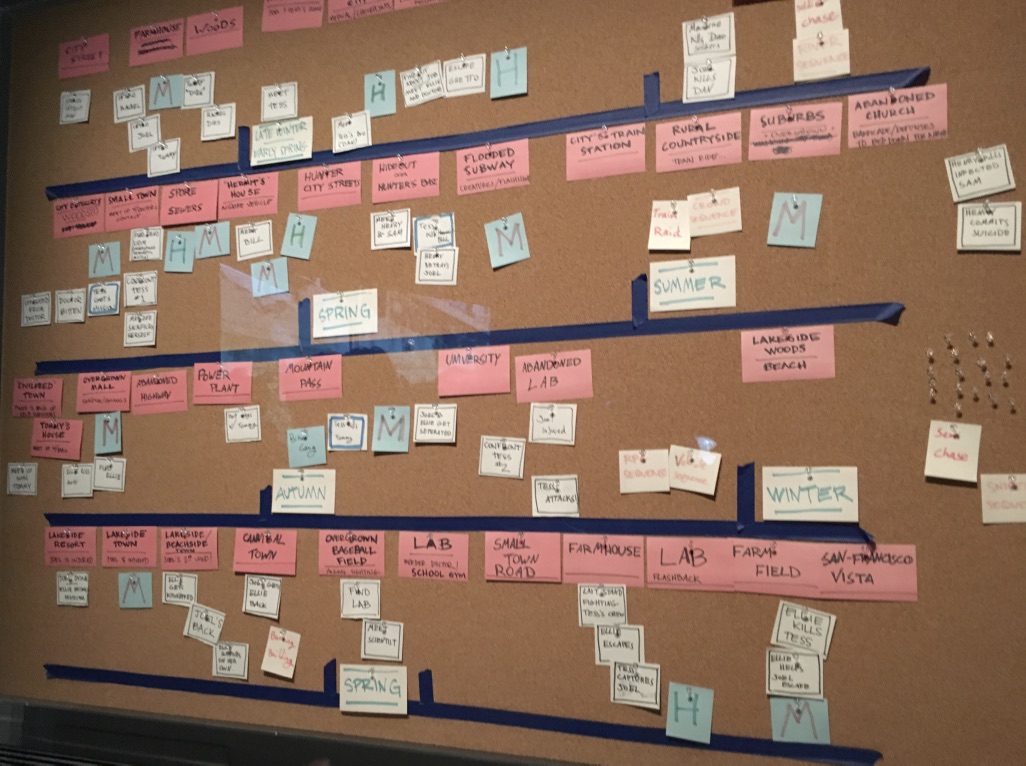
The Last of Us
I'd read in Making Crash Bandicoot (fascinating, highly recommended) that Naughty Dog use a dialect of Lisp for game scripting. I guess they still use it.

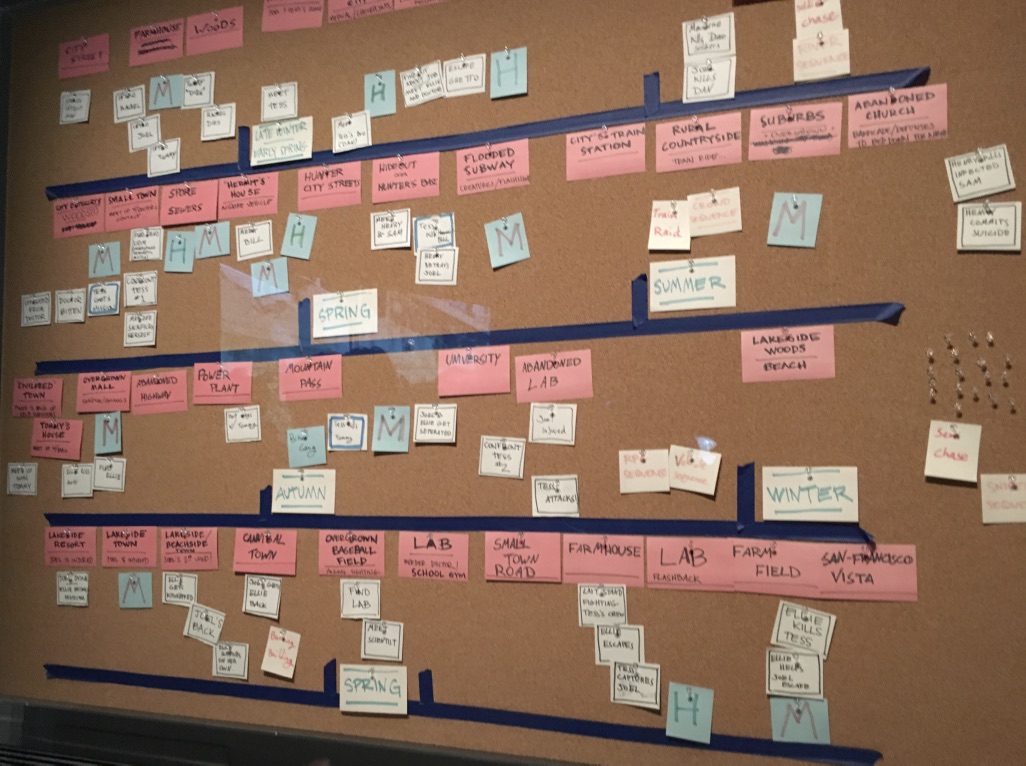
An early timeline for the game. I think the narrative of the released game is substantially different.

The pink cards are locations. The square white cards are plot points. The square white cards with blue outlines might be a parallel plot line in an earlier version of the game. The larger white cards are the acts. There are also blue cards with "H" and "M" on them. I'm not sure what they are.
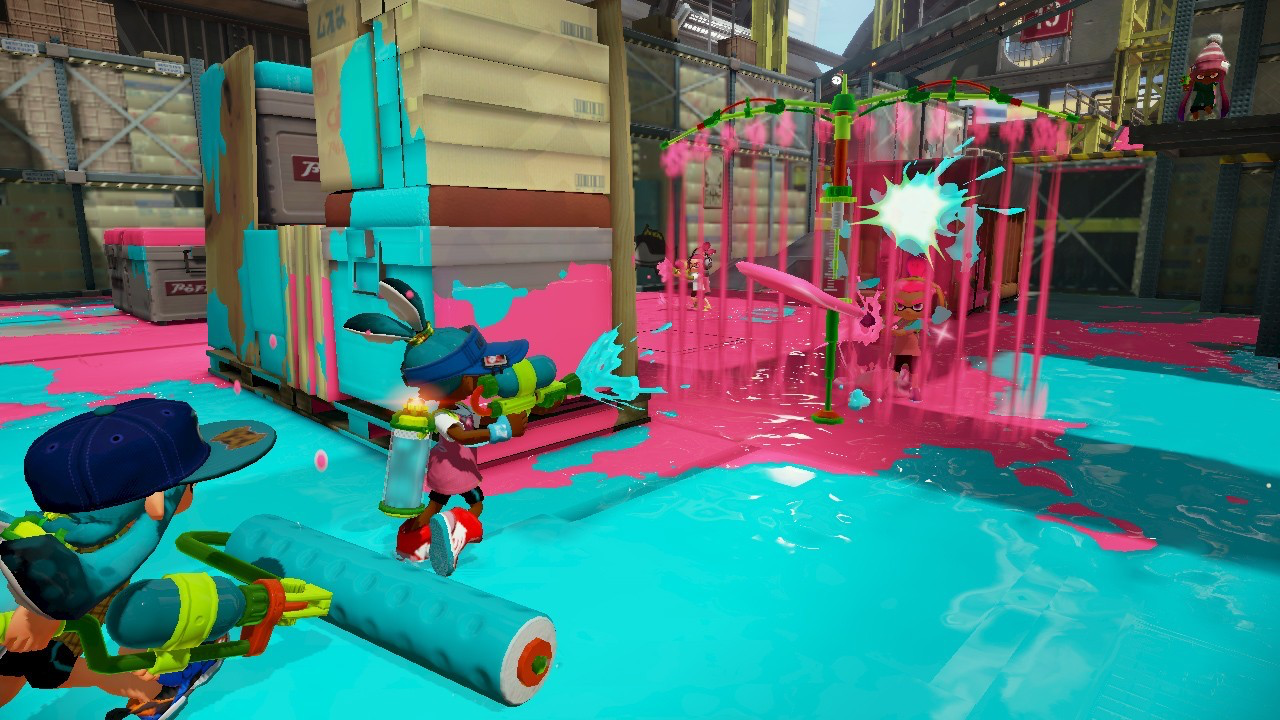
Splatoon
The idea comes not from the design, but from the function. The design comes after.
Satoru Iwata
Jenny Jiao Hsia
Hsia often creates paper prototypes of her games, or versions in other media (images, comics) to find what she's trying to make.
#notebook #medianotes
Animal Collective, Hip Sponge
The time is now, now is the time
Eye on the prize, I got my eye on the prize
#notebook
Mary and Jacob with hands

#notebook
Ares and Aphrodite, from The Odyssey
Presently the bard struck up and lifted his fine voice in song. His theme was the love of Ares and Aphrodite of the beautiful diadem, how they first made love secretly in her husband Hephaestus’ palace; how Ares gave her many gifts and how he dishonoured the Lord Hephaestus’ marriage-bed. But the Sun had witnessed their loving embraces and came to inform Hephaestus, who, when he heard the bitter truth, went straight to his workshop with his heart full of evil plans, laid his great anvil on the block and forged a network of chains which could neither be broken nor undone, to bind them there. His fury with Ares inspired him as he worked, and when the snare was finished he went to the room where his marriage-bed stood and threw the netting right round the legs. A number of further lengths were attached to the rafter overhead and hung down like fine spiders’ webs, quite invisible even to the blessed gods. It was a masterpiece of cunning work.
When he had surrounded the bed in this way and set his trap, he made a pretence of leaving for the pleasant town of Lemnos, his favourite place on earth. Meanwhile Ares of the Golden Reins had not kept watch for nothing. Directly he saw Hephaestus, the illustrious Master-craftsman, leave, he made his way to his house, filled with a passionate desire for Aphrodite of the lovely diadem. She had recently returned from seeing her mighty Father, Zeus, and had just sat down when Ares came in at the door, clasped her hand and greeted her fondly.
‘Come, my beloved,’ he said, ‘let us go to bed and find pleasure in love, for
Hephaestus is no longer around. He has gone to somewhere in Lemnos, to visit his barbarous Sintian friends.’ Aphrodite desired nothing better than to sleep with him; so the two went to bed and lay down. Immediately the netting which Hephaestus’ ingenuity had contrived fell around them in such a way that they could not move or lift a limb. They found too late that there was no escape. And now the great lame god himself approached. For the Sun, acting as his spy, had given him word; and he hurried home in anguish. Standing there in the entrance, in the grip of fierce anger, he let out a terrible yell and called aloud to all the gods.
‘Father Zeus and you other blessed gods who live for ever, come here and see a comic and cruel thing. Zeus’ Daughter Aphrodite has always despised me for my lameness, and now she has given her heart to this butcher Ares just because he is good-looking and sound of limb, while I was born a weakling. And whom have I to blame for that, if not my father and my mother? I wish they had never begotten me! But see where these two have crept into my bed and are sleeping in each other’s loving arms. The sight is like a sword in my heart. Yet I have an idea that they won’t be eager to prolong that embrace, no, not for a moment, not for all their love. Theirs is a sleep that both will soon be tired of. But my cunning meshes are going to keep them just where they are, till her Father hands me back every one of the gifts I made him to win this brazen bitch, who may be his daughter and a lovely creature but is the slave of her passions.’
At his words the gods came thronging to the house with the bronze floor. Up came Poseidon the Sustainer of the Earth; Hermes, the Swift Runner; and Apollo, Lord of the Bow; but the goddesses, out of modesty, all stayed at home. So there they stood in front of the doors, the immortals who are the source of all our blessings; and when they caught sight of Hephaestus’ clever device a fit of unquenchable laughter seized the blessed gods.
‘Bad deeds don’t prosper,’ said one of them with a glance at his neighbour; ‘the tortoise catches up the hare. See how our slow-moving Hephaestus has caught Ares, though no god on Olympus can run as fast. Hephaestus may be lame, but he has won the day by his cunning. And now Ares will have to pay him an adulterer’s fine.’
This was the kind of comment made. The Lord Apollo, Son of Zeus, turned to Hermes and said: ‘Hermes, Son of Zeus, Guide and Giver of good things, would you care, though tied down by those unyielding chains, to lie in bed by golden Aphrodite’s side?’
To which the Guide, the Giant-slayer replied: ‘Lord Apollo, royal Archer, I only wish I could. Though the chains that kept me prisoner were three times as many, and though all you gods and all the goddesses were looking on, yet would I gladly sleep by golden Aphrodite’s side.’
At his words laughter arose among the immortal gods. But Poseidon did not laugh; he kept begging the great craftsman Hephaestus to free Ares from the net. ‘Let him go,’ he said, and his words flew, ‘and I promise you that he shall make full and proper atonement, as required by you, in the presence of the immortal gods.’
‘Poseidon, Girdler of the Earth,’ replied the illustrious lame god, ‘do not press me. Pledges for the worthless are worthless. How could I throw you, in chains while the immortal gods looked on if Ares were to wriggle out of his debt as well as out of his chains?’
‘Hephaestus,’ said Poseidon the Earthshaker, ‘if Ares does repudiate his debt and abscond, I myself will pay you the fine.’
‘To such an offer from you,’ replied the great lame god, ‘I cannot and I must not answer no.’
With that the mighty Hephaestus undid the chains, and the two of them, freed from the shackles that had proved so strong, leaped up and fled, Ares to Thrace, and laughter-loving Aphrodite to Paphos in Cyprus, where she has her sacred sanctuary and altar fragrant with incense. There the Graces bathed her and anointed her with the celestial oil that is like a bloom on the limbs of the immortal gods. And they dressed her in lovely clothes that were a marvel to behold.
This was the song that the famous minstrel sang, to the delight of Odysseus and the rest of his audience, the Phaeacians, those famous and intrepid mariners.
#notebook
What's worked in CS
Run Mac OS 6 in the browser
Aged 3

#notebook
Me holding Will's daughter, and him holding my son

#notebook
First Reformed
I saw this with my Dad. It was very good.

#notebook #medianotes
The Annunciation, with Saint Emidius, Crivelli

#notebook #medianotes
Agony in the Garden, Giovanni Bellini

#notebook #medianotes
Miami Vice

I love the way Mann used digital cameras to make the movement and colours much more lifelike.
#notebook #medianotes
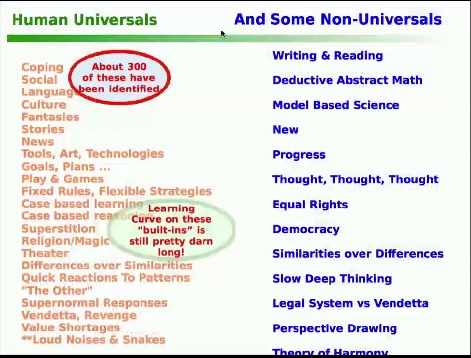
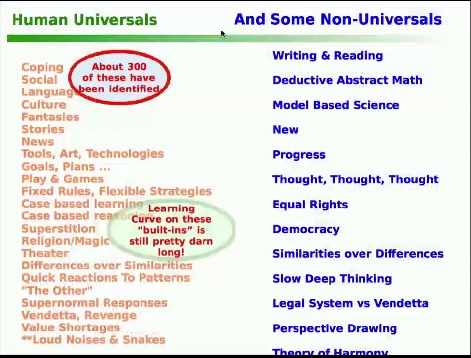
Human universals

#notebook #medianotes
Jacob

#notebook
Bennet Foddy talking to Steve Gaynor about game design, cricket and draws
S2E10_ToneControl_BennettFoddy.mp3
[Starts at 53m 50s.]
Foddy: There had never been a good video game adaptation [of cricket]. The context of a video game is totally wrong for cricket. Cricket is about trying to concentrate for five days with no break.
Gaynor: It is? Wait, tell me more about cricket.
Foddy: When you're batting, you're there for as long as it takes. Sometimes, one batsman's out at the crease for two or three days. He has to face hundreds of deliveries and...
Gaynor: Why??
Foddy: That's the game. Because he's got a big wide bat. And because in baseball you have to run if you hit the ball in play, but in cricket you do not have to run. You just have to defend your wicket. It's not that difficult of a task to do once. But to do it five hundred times is a difficult task. But we would never play a video game that took that amount of endurance. I had an idea of how I could redesign the game, capturing some of what I liked about cricket.
Gaynor: Wait...so...one batter is there...
Foddy: There's two batsmen. They are at opposite ends. Every time you hit it you try to run to the facing end.
Gaynor: So you have two batsmen. Are they hitting the balls at the same time at each other?
Foddy: No. No, only one at a time.
Gaynor: So you're saying it can take that many days because it can take that many days for either of them to get it through the wicket once.
Foddy: No, there's ten wickets on each side. So to win the game of cricket, I have to get ten players out twice. Each time is an innings. If we can do that within five days, we win. If we run out of time, it's a draw.
Gaynor: Jesus.
Foddy: Which is very, very common.
Gaynor: So, it's the second most popular game in the world after soccer? Why do people love ties so much?
Foddy: No a draw is not the same as a tie. You can also have a tie in cricket. That's very rare.
Gaynor: Oh, come on.
Foddy: That's when you get all the people out, their innings is over and the scores are tied.
Gaynor: [Laughs.]
Foddy: This is the biggest cultural difference between European and American game designers. I had a conversation with some of the folks from Riot, and Chris Hecker who was trying to design the matchmaking system for SpyParty. Chris was like, 'The problem is...your ranking in Sniper might be really good and your ranking as Sniper might be really bad.' [Meaning: Everyone should have to play both roles an equal number of times so their skills are fairly judged.] And I said well why don't you just make it so that a match is [each person playing each role once]. And he's like, 'Well, then you could have a draw.' And I'm like, 'Fine! Let's have draws.' And Chris and the two guys from Riot immediately turned around in unison and say, 'Draws are boring.' It's just an axiom of American game design, because your sports don't allow draws. And also because of like, you know, rugged libertarianism and manifest destiny and capitalism and entrepreneurialism and empire.
#notebook #medianotes
Holding my friend's daughter

#notebook
Steve Jobs, The Lost Interview
Steve Jobs, Computerworld Information Technology Awards Program interview
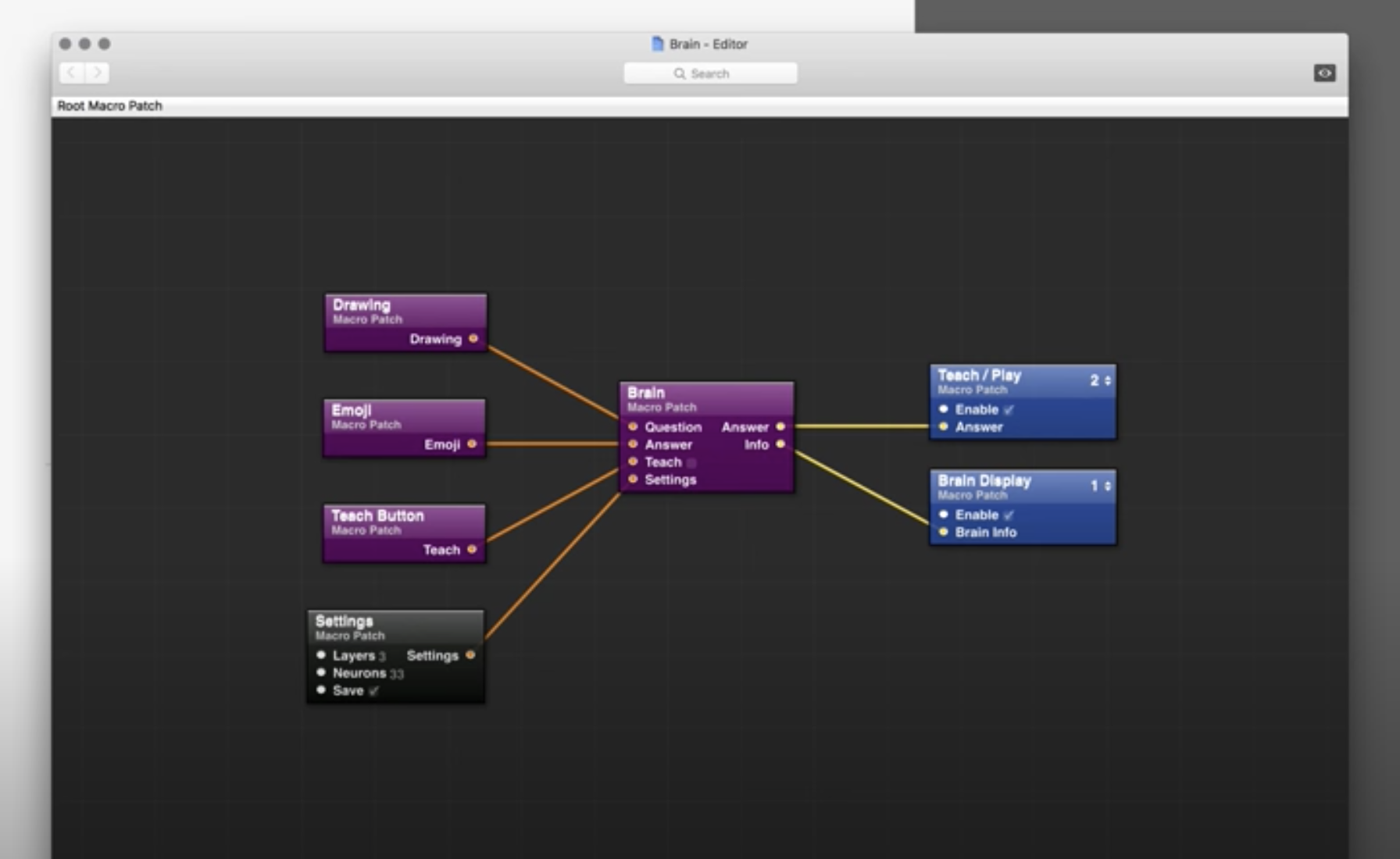
Lobe.ai
I greatly admire Mike Matas's work.
Matas has started a new startup. A visual interface to train image-based deep learning models.
Lobe - Deep Learning Made Simple
#notebook
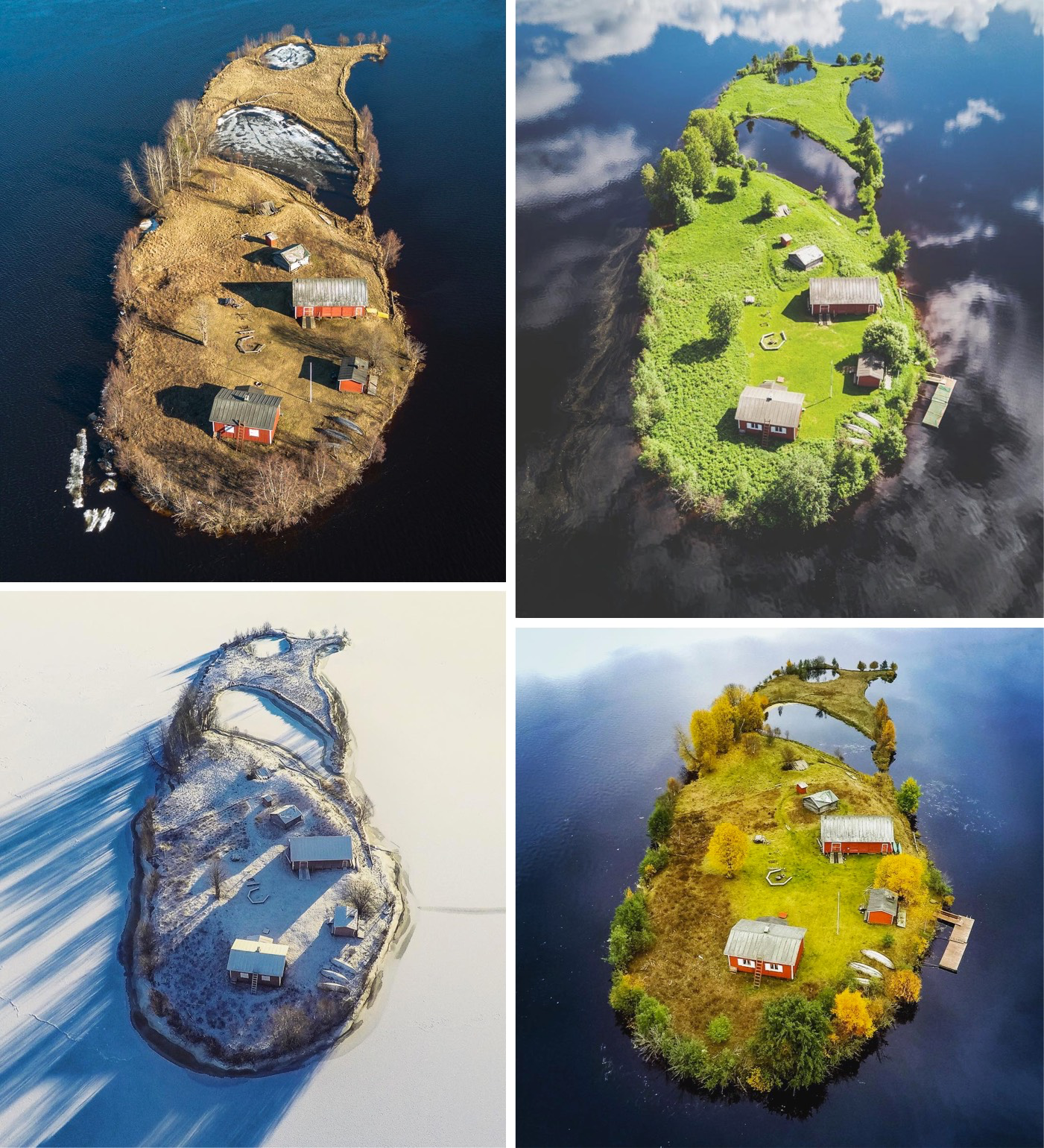
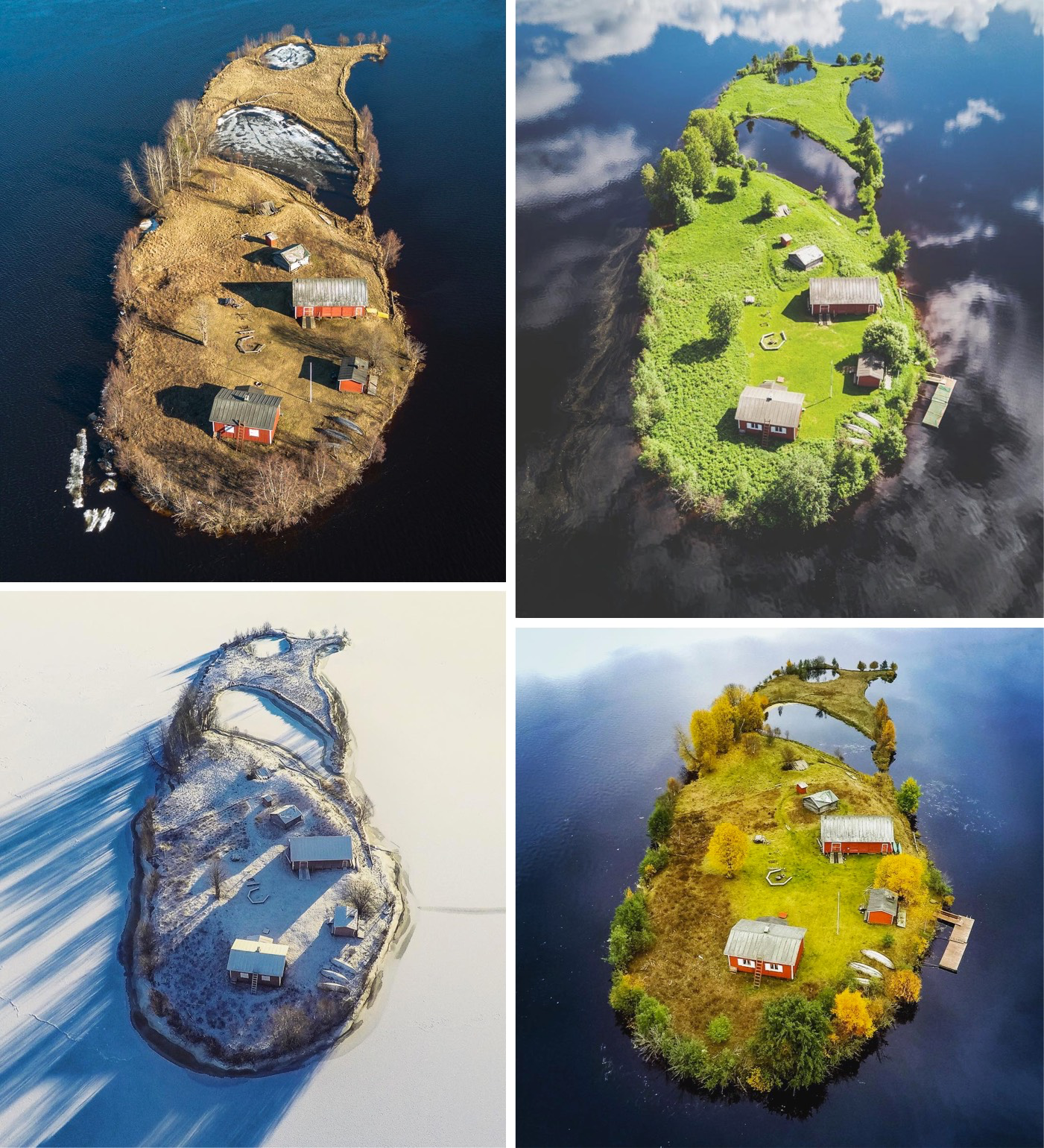
Finnish island

#notebook
Western

#notebook #medianotes
Spelunky: verbs and traits
In order to learn more about emergence, I analysed the verbs and object traits in Spelunky.
Verbs
I think this gets most of them. All the verbs in the fiction (throw, jump, hit etc) are domain-specific versions of these.
- Push
- Overlap
- Move
- Destroy
- Trigger
- Change shape
- Create
- Join
- Reveal
Traits
- Dimensions
- Amount of health
- Mass
- Is destructible
- Bounciness
- Can be acted upon by item x
- Has property (is frozen, is sticky etc.)
#notebook
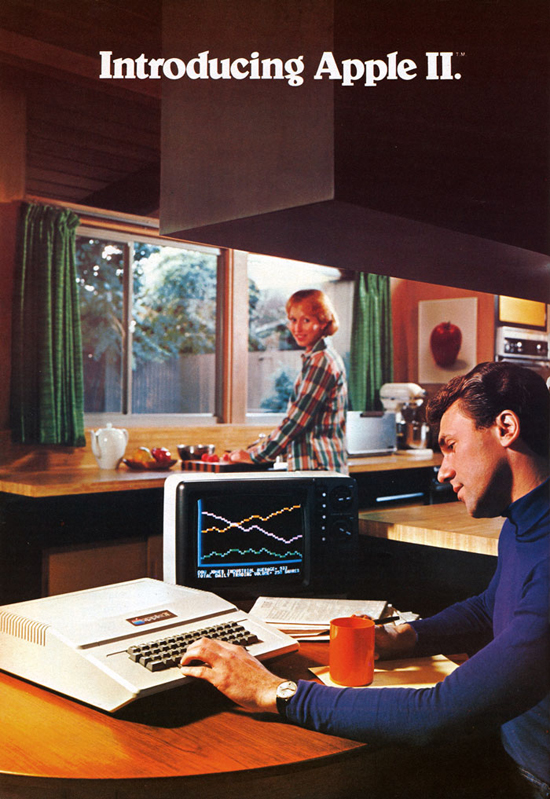
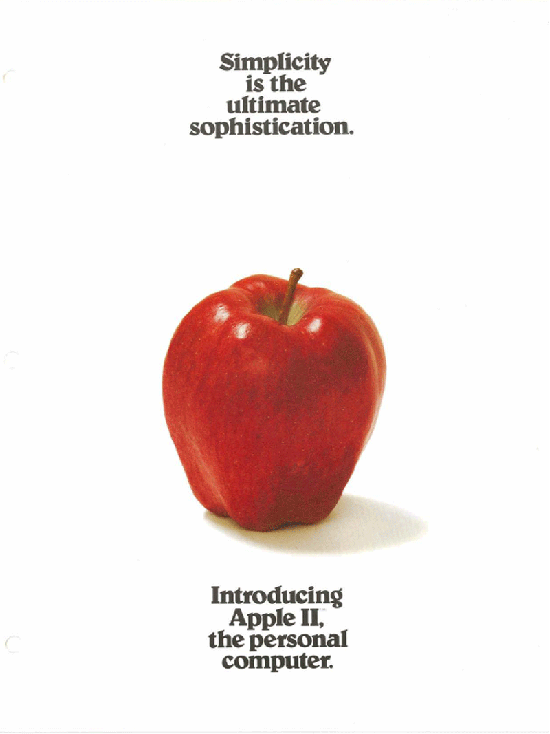
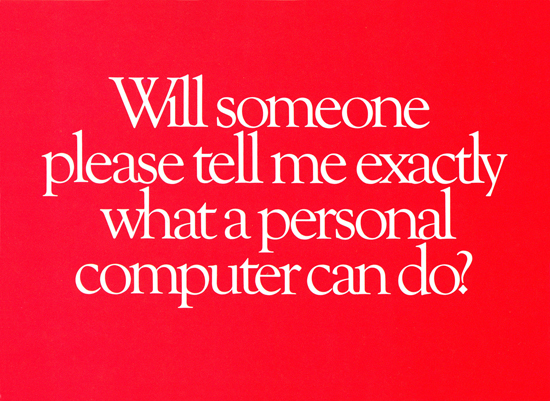
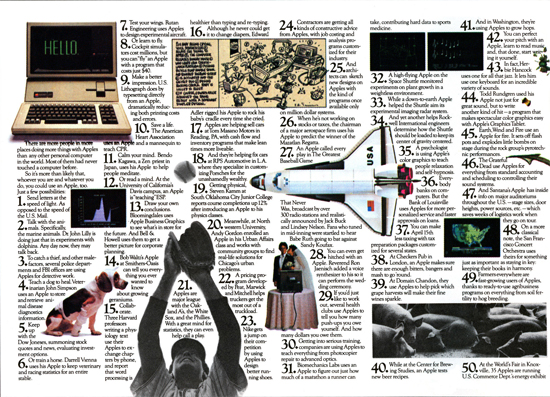
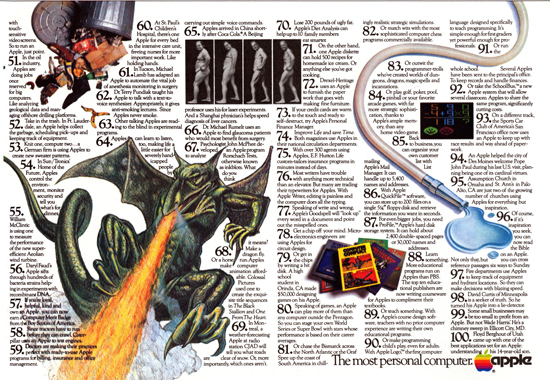
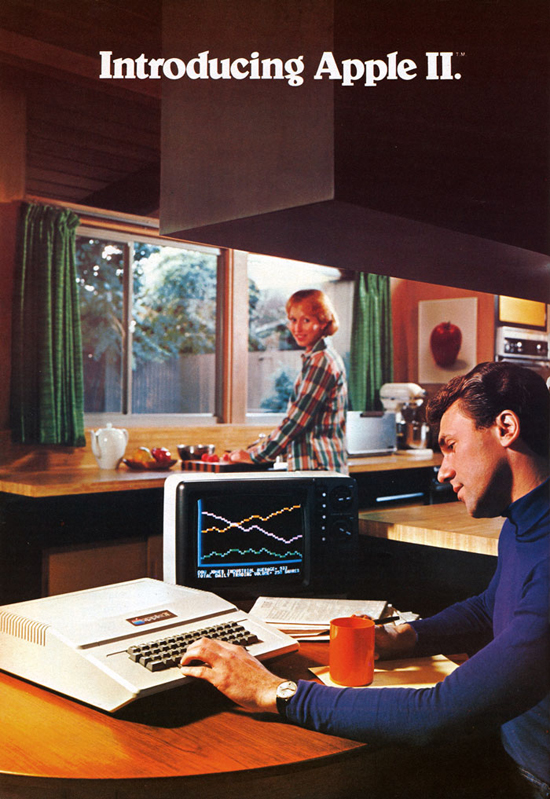
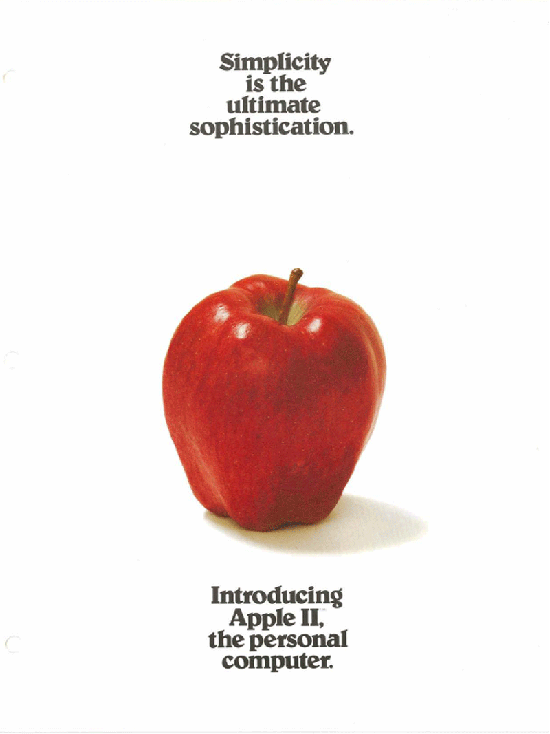
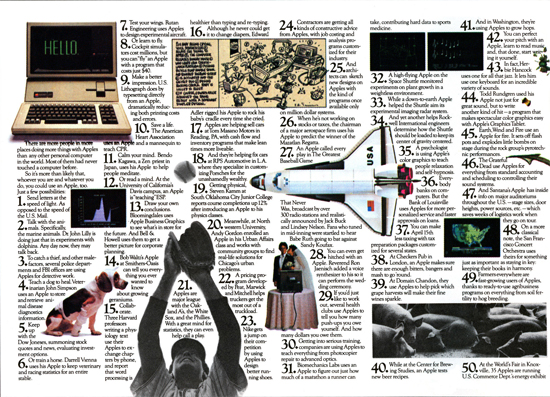
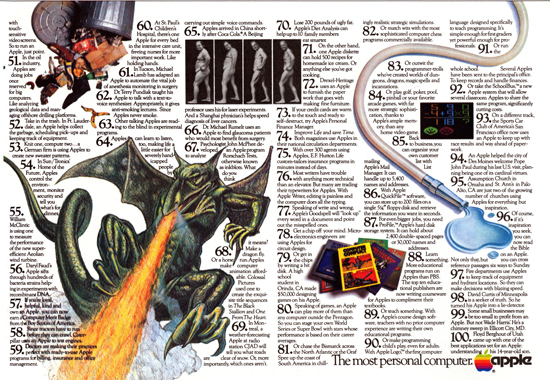
Apple ads

1976

1976

1977




1981
#notebook #medianotes
Apple: ten different approaches
Apple designers come up with 10 entirely different mock ups of any new feature. Not, Lopp said, “seven in order to make three look good”, which seems to be a fairly standard practice elsewhere. They’ll take ten, and give themselves room to design without restriction. Later they whittle that number to three, spend more months on those three and then finally end up with one strong decision.
Pixel Perfect Mockups. This, Lopp admitted, causes a huge amount of work and takes an enormous amount of time. But, he added, “it removes all ambiguity.” That might add time up front, but it removes the need to correct mistakes later on.
— Helen Walters
#notebook
Splatoon 2
- Just spraying ink about the place is fun!
- The ink is so mechanically rich. It shows the battle lines. It's your team's score. Being surrounded by ink of the other team's colour slows your movement. Ink hints at your presence. Being surrounded by ink of your own team's colour lets you move faster than on un-inked ground, and gives you more options for evasion.
- I love that less skilled players who can't shoot as effectively can still contribute to the team by running around inking.
- The clash of different neon colours is really beautiful.
- Most of all, there's something really special about sitting down on the sofa, picking up the Switch and playing the game online. No wires. No wait while the console boots up. No TV that has to be turned on, or that dictates where you sit.

#notebook #medianotes
Bret Victor podcast interview
Be proud of your death count. The more you die, the more you're learning.

#notebook #medianotes
Steve Yegge on Jeff Bezos
Amazon War Story #1
Over the years I watched people give presentations to Jeff Bezos and come back bruised: emotionally, intellectually, often career-ily. If you came back with a nod or a signoff, you were jumping for joy. Presenting to Jeff is a gauntlet that tends to send people back to the cave to lick their wounds and stay out of the sunlight for a while.
I say “presentations” and you probably think PowerPoint, but no: he outlawed PowerPoint there many years ago. It’s not allowed on the campus. If you present to Jeff, you write it as prose.
One day it came time for me to present to Jeff. It felt like... I don’t know, maybe how they swarm around you when you’re going to meet the President. People giving you last-minute advice, wishing you luck, ushering you past regiments of admins and security guards. It’s like you’re in a movie. A gladiator movie.
Fortunately I’d spent years watching Jeff in action before my turn came, and I had prepared in an unusual way. My presentation which, roughly speaking was about the core skills a generalist engineer ought to know was a resounding success. He loved it. Afterwards everyone was patting me on the back and congratulating me like I’d just completed a game-winning hail-mary pass or something. One VP told me privately: “Presentations with Jeff never go that well.”
But here’s the thing: I had already suspected Jeff was going to like my presentation. You see, I had noticed two things about him, watching him over the years, that others had either not caught on to, or else they had not figured out how to make the knowledge actionable.
Here is how I prepared. Amazon people, take note. This will help you. I am dead serious.
To prepare a presentation for Jeff, first make damn sure you know everything there is to know about the subject. Then write a prose narrative explaining the problem and solution(s). Write it exactly the way you would write it for a leading professor or industry expert on the subject.
That is: assume he already knows everything about it. Assume he knows more than you do about it. Even if you have groundbreakingly original ideas in your material, just pretend it’s old hat for him. Write your prose in the succinct, direct, no-explanations way that you would write for a world-leading expert on the material.
You’re almost done. The last step before you’re ready to present to him is this: Delete every third paragraph.
Now you’re ready to present!
Back in the mid-1800s there was this famous-ish composer/pianist named Franz Liszt. He is widely thought to have been the greatest sight-reader who ever lived. He could sight-read anything you gave him, including crazy stuff not even written for piano, like opera scores. He was so staggeringly good at sight-reading that his brain was only fully engaged on the first run-through. After that he’d get bored and start embellishing with his own additions.
Bezos is so goddamned smart that you have to turn it into a game for him or he’ll be bored and annoyed with you. That was my first realization about him. Who knows how smart he was before he became a billionaire let’s just assume it was “really frigging smart”, since he did build Amazon from scratch. But for years he’s had armies of people taking care of everything for him. He doesn’t have to do anything at all except dress himself in the morning and read presentations all day long. So he’s really, REALLY good at reading presentations. He’s like the Franz Liszt of sight-reading presentations.
So you have to start tearing out whole paragraphs, or even pages, to make it interesting for him. He will fill in the gaps himself without missing a beat. And his brain will have less time to get annoyed with the slow pace of your brain.
I mean, imagine what it would be like to start off as an incredibly smart person, arguably a first-class genius, and then somehow wind up in a situation where you have a general’s view of the industry battlefield for ten years. Not only do you have more time than anyone else, and access to more information than anyone else, you also have this long-term eagle-eye perspective that only a handful of people in the world enjoy.
In some sense you wouldn’t even be human anymore. People like Jeff are better regarded as hyper-intelligent aliens with a tangential interest in human affairs.
But how do you prepare a presentation for a giant-brained alien? Well, here’s my second realization: He will outsmart you. Knowing everything about your subject is only a first-line defense for you. It’s like armor that he’ll eat through in the first few minutes. He is going to have at least one deep insight about the subject, right there on the spot, and it’s going to make you look like a complete buffoon.
Trust me folks, I saw this happen time and again, for years. Jeff Bezos has all these incredibly intelligent, experienced domain experts surrounding him at huge meetings, and on a daily basis he thinks of shit that they never saw coming. It’s a guaranteed facepalm fest.
So I knew he was going to think of something that I hadn’t. I didn’t know what it might be, because I’d spent weeks trying to think of everything. I had reviewed the material with dozens of people. But it didn’t matter. I knew he was going to blindside me, because that’s what happens when you present to Jeff.
If you assume it’s coming, then it’s not going to catch you quite as off-guard.
And of course it happened. I forgot Data Mining. Wasn’t in the list. He asked me point-blank, very nicely: “Why aren’t Data Mining and Machine Learning in this list?” And I laughed right in his face, which sent a shock wave through the stone-faced jury of VPs who had been listening in silence, waiting for a cue from Jeff as to whether he was going to be happy or I was headed for the salt mines.
I laughed because I was delighted. He’d caught me with my pants down around my ankles, right in front of everyone, despite all my excruciating weeks of preparation. I had even deleted about a third of the exposition just to keep his giant brain busy, but it didn’t matter. He’d done it again, and I looked like a total ass-clown in front of everyone. It was frigging awesome.
So yeah, of course I couldn’t help laughing. And I said: “Yup, you got me. I don’t know why it’s not in there. It should be. I’m a dork. I’ll add it.” And he laughed, and we moved on, and everything was great. Even the VPs started smiling. It annoyed the hell out of me that they’d had to wait for a cue, but whatever. Life was good.
You have to understand: most people were scared around Bezos because they were waaaay too worried about trying to keep their jobs. People in high-level positions sometimes have a little too much personal self-esteem invested in their success. Can you imagine how annoying it must be for him to be around timid people all day long? But me well, I thought I was going to get fired every single day. So fuck timid. Might as well aim high and go out in a ball of flame.
That’s where the “Dread Pirate Bezos” line came from. I worked hard and had fun, but every day I honestly worried they might fire me in the morning. Sure, it was a kind of paranoia. But it was sort of healthy in a way. I kept my resume up to date, and I kept my skills up to date, and I never worried about saying something stupid and ruining my career. Because hey, they were most likely going to fire me in the morning.
#notebook
Pages: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11