Drawing on the Right Side of the Brain

#notebook
V for Vendetta (Mr. Lady Band) 2002 Houston Live Concert - YouTube
#notebook
Structure vs Style, Chris Hecker on Vimeo
So much food for thought.
#notebook
Procedural generation has a couple of things going for it…Like, No Man’s Sky. You can’t make a game like that unless you have an army of people making levels. But if you do procedural to get all these planets then you get a game with a small number of developers. But the thing that procedural generation has behind it is that reality is procedurally generated.
#notebook
DUARTINA Alcides Bonaci - YouTube
In the dime stores and bus stations
People talk of situations
Read books, repeat quotations
Draw conclusions on the wall
#notebook
I love how Dylan is mostly at a remove from the events around him. But, occasionally, like when he gets cross about the glass being throw, he is totally unironic.
It’s cool how Dylan seems to play music all the time.
I love how he dismisses the views of critics, and he prizes and also questions the admiration of the audience. "You really like that song? What do you like about it?“
I love the strange little scene when Baez is playing a song, Dylan is typing something out on the typewriter, and Grossman and the girl are just hanging around.
It also feels magical that this is a moment where great art is being made. And we get to see it. Only a few clues of the how: Dylan can type while Baez is singing and while other people are there, he's composing on a typewriter, he's thinking a bit before writing.


#notebook #medianotes
Super interesting Tone Control interview with Clint Hocking. He talks about Splinter Cell, taking on responsibilites as both a writer/designer and a manager, and mentions some cool techniques for simulation-based game design. The page for the podcast episode.
#notebook
Neither this song, nor the album it’s from, really go anywhere. But the mood they create is pretty amazing.
#notebook #medianotes
The days are long but the decades are short - Sam Altman
#notebook
The two most interesting things: there are no teachers, and the students are expected to work very hard.
#notebook
A Conversation With David Casavant, Foremost Raf Simons Collector And Archivist | Complex
#notebook
Love and self-delusion. Passion and self-destruction. Lauren and I saw this at the Film Forum. The dancing and singing were incredible.



#notebook #medianotes
The Heart-Stopping Climbs of Alex Honnold - The New York Times
#notebook
Jonathan Ive and the Future of Apple | The New Yorker
Full of interesting information about how he designs Apple’s devices.
Jonathan Ive and the Future of Apple _ The New Yorker.pdf
#notebook #medianotes
A super-interesting exploration of how a simple pattern can be composed to produce increasingly complex systems.
#notebook
Drive (2011) - The Quadrant System - YouTube
#notebook
Dorophone: Duckspeak Vs Smalltalk
An interesting essay about how computers should be programmable by everyone.
#notebook
Tough times on the road to Starcraft - Code Of Honor
Super interesting article about the development of StarCraft.
#notebook
Tommy Caldwell Climbing Pitch 15 | The Dawn Wall - YouTube
One of the most difficult sections of the most difficult climb in the world.
#notebook
This is a demo of the Subtext programming environment. You can modify values going into the program and the output is live-updated. You can also dig into the execution of the program to see the transformations of state at each step. Even cooler, you can modify the output of the program and all the computations get reversed to calculate the implied input. These transformations, too, are shown explicitly.
The visualisation of the transforms is cleverly done. Each operator or function seems to have its own visualisation. For example, a multiplication is exploded into the operator and the values of the arguments. More complex, a filter is exploded into its collection, its function and a view of the results of applying the fn to each element of the collection.
The flow of values from operation to operation is visualised as a downward flow of data. A value changed using the UI is visualised as a jump upwards that mutates the corresponding item of data. This change is then flowed back down through the operations.
There are some constraints to make this possible. The operations are all lazily evaluated functions. The possible jump mutations are a set of data structure modifications like “put last” on a list. These mutations can only act an data further up the program and can only see state further down the program.
#notebook
When I am debugging my code, I try to consciously go through the same process every time. I form a hypothesis about what the problem is. I run experiments to test it. If my experiments disprove it, I form a new one and run some new experiments. If my experiments support it to some nebulous level of satisfaction, I assume I have found the source of the bug.
Today, I followed a thread from an Alan Kay talk about the verbosity of programs to the Nile graphics language and started trying to learn OMeta, the language used for writing language parsers. As I began working, it occurred to me that debugging is almost indistinguishable from exploring a system. As I tried to learn how the OMeta grammar definition language works, I was really trying to learn the rules of the system. To do this, I was forming hypotheses and testing them. Which is to say: debugging is exactly the same as learning a system, except the system happens to be broken.
It occurred to me that a recapitulation of my early exploration of OMeta would be a good demonstration of the hypothesise/experiment technique.
I was reading this OMeta tutorial. It showed this example of an OMeta grammar:
ometa Integer {
Dig =
'0'|'1'|'2'|'3'|'4'|'5'|'6'|'7'|'8'|'9',
Process =
Dig Dig*
}
Integer.matchAll('42', 'Process');From the tutorial, I knew that the code in braces was a grammar definition. I knew the top rule in the grammar was Process. I knew the last line was JavaScript code that took the grammar and tried to parse 42 with the grammar, starting from the Process grammar rule. I knew that the parse would succeed and return 2. I stopped reading the tutorial and started exploring the system.
My first thought was that it was strange that [2] was returned. 42 is an integer. Why wasn’t the whole thing returned? My first hypothesis was that the first Dig matched the 4 and the second Dig matched 2 and the * meant return and so only the second digit was returned. I tested this by removing the *.
Process =
Dig Dig
input: 422 was returned. Note that, unlike the last time, the 2 was not wrapped in brackets. This disproved my hypothesis and also introduced the brackets as a new part of the system that I hadn’t noticed before.
My second hypothesis was not so much a hypothesis as a question. What happens if I add a letter to the end of the input to make it 42a? These types of questions are a little dangerous because they can be hard to distinguish from the act of just trying something random in the hope of fixing a bug. In this case, I wasn’t trying to fix a bug, so I was safe. And I feel like a question is legitimate if it is designed to gather more experimental evidence about the behaviour of the system.
I added the * back in and changed the input to 42a.
Process =
Dig Dig*
input: 42aThe result was [2]. This suggested the parser didn’t have to consume the whole input and would just parse until its rule was satisfied. I took this as my new hypothesis.
This hypothesis was really two hypotheses. First, the parser would need to completely satisfy its rules in order to return something, and satisfaction of Dig Dig meant matching two digits. Second, the parser was OK with only consuming part of the input. I tested the first part of the hypothesis by parsing 4.
Process =
Dig Dig*
input: 4It returned []. This meant the first part of my hypothesis was wrong because there was no match error. In fact, it violated another latent assumption I’d made: * meant the rest of the matching input. I abandoned my working hypothesis. I thought for a second and remembered that, in regular expressions, * means zero or more. I removed the * from the Process rule and ran the grammar on the input 4.
Process =
Dig Dig
input: 4A “match failed” error was shown.
I put the * back in and ran the grammar on the input 4321.
Process =
Dig Dig*
input: 4321[3, 2, 1] was returned, supporting my latest hypothesis.
At this point, my mental model - my hypothesis about the whole system - had become more detailed and better substantiated.
I have more questions, but, at some point, I will run out of questions and will have proved my hypothesis about the system to that nebulous level of satisfaction and will start using my knowledge to build something. And, at some point, I will discover that this hypothesis is wrong and will start the hypothesise/experiment cycle again.
#notebook
Is it really "Complex"? Or did we just make it "Complicated"? - YouTube
He had a cool thought about how breakthroughs in power come both from the top and the bottom. The top is a person producing a new method of expression of an idea that has more powerful primitives. For example, algebra vs prose for mathematics. The bottom is like an organism comprising many cells that work together without central coordination.
He talked about technological progress. “The present is so vivid, that is makes it difficult for people to see anything else. As McLuhan pointed out, most people can only experience the present in terms of the past. So when we’re in the present the past we can see is the past that contributed to now. But the past is a lot larger than that. So if we are hooked on the present, then most of our images of the future are incremental to the present. So you want to find a way of suppressing the present. This allows you to suppress the past that led to the present which allows you to see other things that were in the past that were masked and allows you to come up with a different way of looking at the future.” Unfortunately, he goes on to say that he doesn’t have time to talk about how to do that.
He talked about how the Nile graphics language is 400 lines of code that can produce all the common graphics needed for a modern 2D computer interface. This was interesting. The idea that the right representation makes difficult problems easier is interesting in itself. But then he talked in frustratingly vague terms about the clever representations that Nile must use to enable such concision. He was a bit more specific when he talked about someone who had produced a TCP parser in 150 lines, rather than the expected 2000-20,000. The crucial representation was using a grammar, rather than a state machine.
#notebook


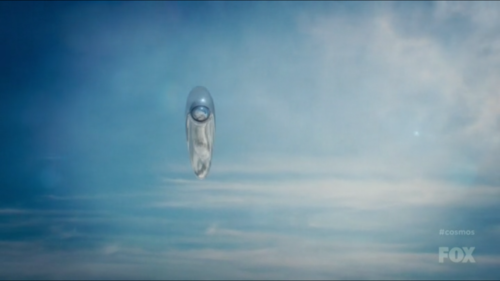
My heart sank when the ship of the imagination was introduced. But, it’s actually brilliant. Making it a craft to take the audience to specific times and places works really well. Which is strange, because when the camera flies through space or flies through the artery of a bear, it really doesn’t matter that there is a spaceship on screen. But, for some reason, the ship is an anchor point that makes the narrator’s mention of a time or place really stick. Perhaps it is because, like the turtles in Logo, the spacecraft gives us an object to embody, and an eye to see from.
#notebook #medianotes
This was my favourite film of the year. I can’t say why. Readings of the film - it’s about rape culture, it’s about the importance that people ascribe to appearances, it’s about famousness - miss why I found it moving.
There are the scenes where a naked man follows the alien, unperturbed, into a pool of black goop, and floats away into the darkness. There are the rainy-lensed shots of hills with lights flaring that make the landscape look both grisly and luminous. There is this magical thread of the alien and their work running through a very ordinary world. There is the way scenes of the everyday are made beautiful and meaningful, not because they are made unreal but because the filmmaker has shown things in a new way. There is the little scene, shot from far away on a cliff-top, of a dog going into the sea and being swept away, a woman going in after the dog and being swept away, a man going in after the woman and being swept away, and another man going in and being dragged back to shore and carried off by the alien.
I tried to find stills that conveyed how the film felt, but it was impossible.
#notebook
The Humane Representation of Thought on Vimeo

“The wrong way to understand a system is to talk about it. The write way is to model and explore it.”
“People are using these very old tools, explaining and convincing through reasoning and rhetoric, instead of the newer tools, evidence and explorable models.”
I first saw this before I learned about Dynamicland. Now that I know about Dynamicland, obviously I can see where Victor was going with this talk. But when I first saw it, I found the actual depictions of what it would be like to work in this vision very hard to grasp. I saw the image of the man manipulating a wing that was hovering in mid air. I suppose I imagined a sort of hologram that he had somehow sketched and imbued with behavior by waving his hands. But of course, this was not only not what Victor was driving at, by thinking of something ethereal and projected, I was actually driving in the opposite direction from the one he intended.
Seeing it again now, I still don't have a very clear picture is my mind of what the realization of this vision would look like. Dynamicland, though it's a big step closer, is still a long way away.
But I maybe understand better how to think about this sort of vision. Ignore the irreality of it. Just take it at face value. Think about what traits the thing must have in order to enable the experience you want. Depict those traits. Though it is very hard to believe they could be created, it's perfectly possible to imagine using them. Focus on what traits they should have and what it would be like to use them, not the details of how to make them come true.
The traits: You somehow create a model in a few seconds. You somehow show the provenance of the model's assumptions. You somehow make a space that can spatially and tactilely embody a book.
#notebook #medianotes
My Dad and I looked at this brilliant diagram that divided fish up by their distinguishing mechanical features:

We looked at an inexplicably moving video of some neon deep sea fish. This picture does them no justice at all. You can’t see the LED sign-like procession of colours. You can’t see their amber internal organs. You can’t see the prawn-like animal’s legs scissoring furiously as it tries to escape the bell-like fish’s insides. You can’t see the great difference between the beautiful, vulnerable translucent fish and the monstrous, bulbous-eyed, angry-looking fish.

We talked about the texture of an asteroid that is older that the earth.

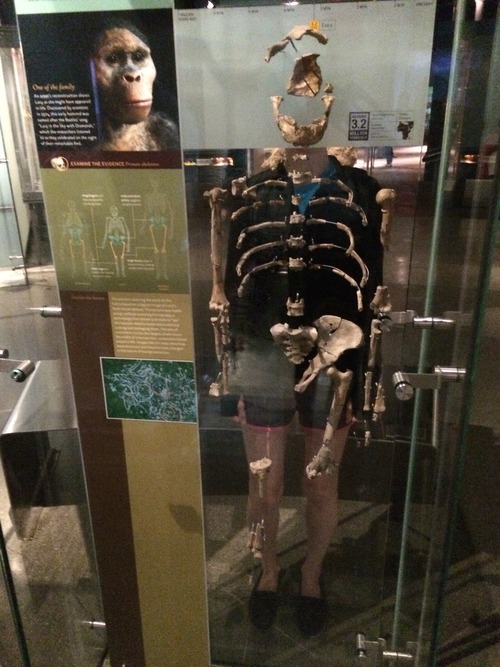
We stood next to a woman who is three million years old.

#notebook #medianotes
David Fincher - And the Other Way is Wrong on Vimeo
“People will say, ‘There are a million ways to shoot a scene’, but I don’t think so. I think there’re two, maybe. And the other one is wrong.”
#notebook
Tonight, Lauren and I had planned eat out and see a film. But, wasn’t much on that was appealing and that we hadn’t already seen. So, we decided to go to Barboncino for supper and then watch a film on our projector. Tonight, our sitting room will be known as Franklin Ave Cinema.
We have picked five classic films that seem interesting, but that neither of us has seen before. Tonight, after going to Barboncino, we will watch the trailers for these films and pick one as our main feature. As a warm up to the screening, we will also watch five more trailers for upcoming films that we are excited about.
We will watch one of these five films:
Recommended by Alan.
It wouldn’t be a real cinema screening without some previews. Before the main feature, we will watch the trailers for these five upcoming films:
The new Lynn Shelton film!
The new Michael Mann film!
Recommended by my dad.
#notebook
“I’ve read Villehardouin’s chronicle of the Fourth Crusade at least two times, maybe three. And yet if I had to write down everything I remember from it, I doubt it would amount to much more than a page. Multiply this times several hundred, and I get an uneasy feeling when I look at my bookshelves. What use is it to read all these books if I remember so little from them?”
“The place to look for what I learned from Villehardouin’s chronicle is not what I remember from it, but my mental models of the crusades, Venice, medieval culture, siege warfare.”
“The same book would get compiled differently at different points in your life.”
#notebook
Uncharted 4: A Thief’s End Gameplay Video - 2014 PlayStation Experience | PS4 - YouTube
The Uncharted games are like well-made Hollywood action films. Slight, throwaway, but a lot of fun.
In each generation of consoles, there has been a graphical effect that really stood out and reminded me “this looks way better than before”. In the last generation, it was the river water in Grand Theft Auto 4. In this generation, it is the way the foliage reacts to Nathan Drake passing through.
All the one-off animations really make a difference to the realism. The passing of the gun from right hand to left. Drake twisting the baddie’s gun away from his own head.
But the shooting, with its reticule and pulled in camera, is incongruous with the increased realism of the animation. As soon as Drake fires, it’s a game again.
#notebook
The Birth Of A Tool. Part III. Damascus steel knife making (by John Neeman Tools) on Vimeo
I wish it hadn’t been so pretentiously shot. I wish it didn’t have music.
#notebook
Killer, fascinating description of the development of the Eve programming environment. I love how they are talking to non-programmers. I love how they are acknowledging that models like functional programming that simplify things for experienced programmers are not necessarily easier for new programmers.
#notebook