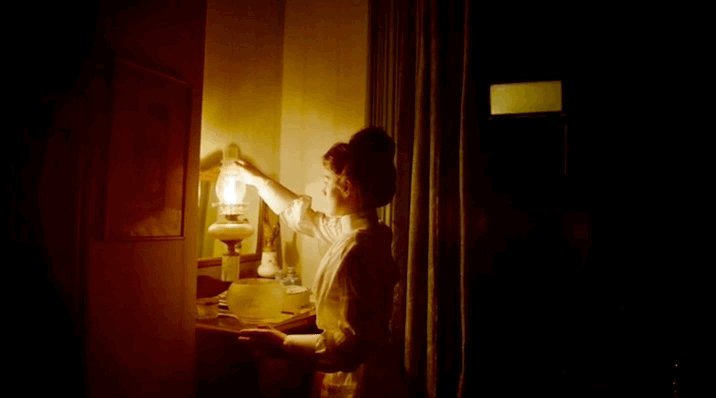
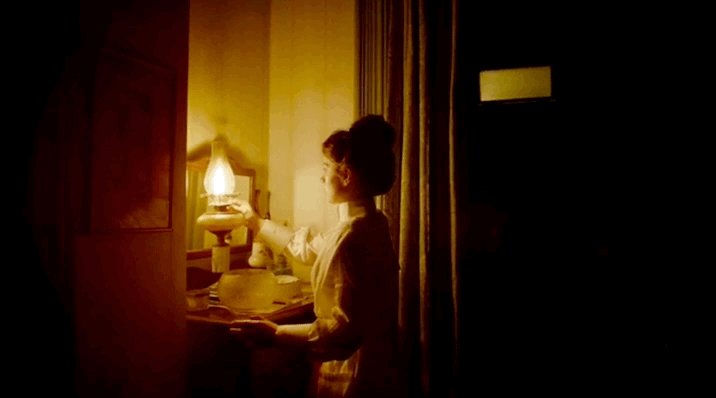
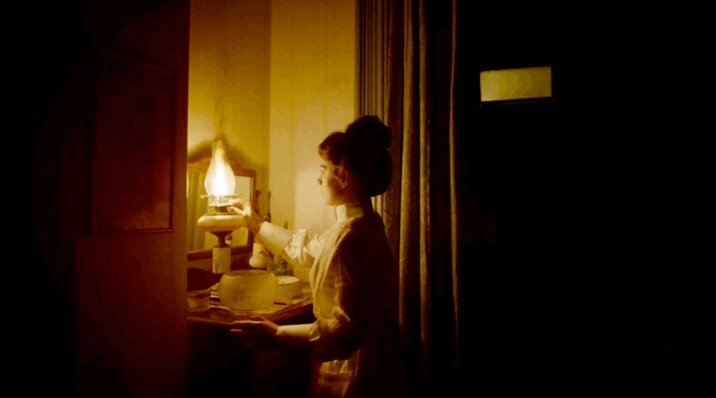
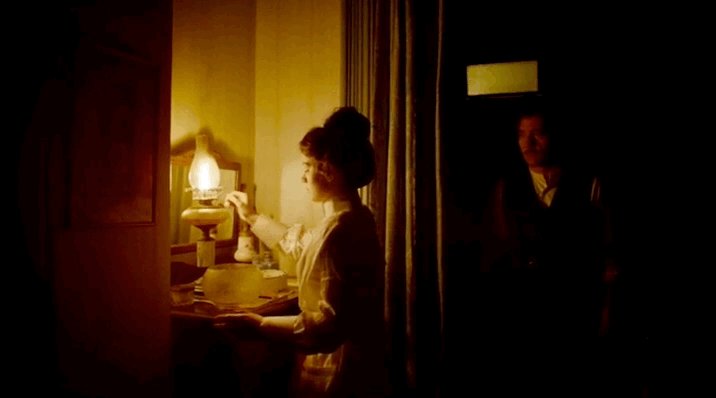
The Knick, Steven Soderbergh

#notebook #medianotes
#notebook
loading state and an error state.
const PlanetView = ({ name, climate, terrain }) => (
<div>
<h2>{name}</h2>
<div>Climate: {climate}</div>
<div>Terrain: {terrain}</div>
</div>
);export default class Dagobah extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
renderLoading() {
return <div>Loading...</div>;
}
renderError() {
return <div>I'm sorry! Please try again.</div>;
}
renderPlanet() {
const { name, climate, terrain } = this.state.planet;
return (
<div>
<h2>{name}</h2>
<div>Climate: {climate}</div>
<div>Terrain: {terrain}</div>
</div>
);
}
render() {
if (this.state.loading) {
return this.renderLoading();
} else if (this.state.planet) {
return this.renderPlanet();
} else {
return this.renderError();
}
}
}class PlanetView extends React.Component {
renderLoading() {
return <div>Loading...</div>;
}
renderError() {
return <div>I'm sorry! Please try again.</div>;
}
renderPlanet() {
const { name, climate, terrain } = this.props.planet;
return (
<div>
<h2>{name}</h2>
<div>Climate: {climate}</div>
<div>Terrain: {terrain}</div>
</div>
);
}
render() {
if (this.props.loading) {
return this.renderLoading();
} else if (this.props.planet) {
return this.renderPlanet();
} else {
return this.renderError();
}
}
}
class DagobahContainer extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
render() {
return <PlanetView {...this.state} />;
}
}
export default DagobahContainer;const LoadingView = () => <div>Loading...</div>;
const ErrorView = () => <div>Please try again.</div>;
const PlanetView = ({ name, climate, terrain }) => (
<div>
<h2>{name}</h2>
<div>Climate: {climate}</div>
<div>Terrain: {terrain}</div>
</div>
);
const PlanetBranch = ({ loading, planet }) => {
if (loading) {
return <LoadingView />;
} else if (planet) {
return <PlanetView {...planet} />;
} else {
return <ErrorView />;
}
};
class DagobahContainer extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
render() {
return <PlanetBranch {...this.state} />;
}
}
export default DagobahContainer;const withDagobah = PlanetViewComponent =>
class extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
render() {
return <PlanetViewComponent {...this.state} />;
}
};
export default withDagobah(PlanetBranch);loading, error, planet - the "shape") of model and view must match exactly. You sometimes find yourself writing a special component to transform from one to another.
children construct (Google it).
cloneElement that I found not very readable.
const hoc = withPlanet('tatooine')(PlanetView);class Dagobah extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
render() {
return this.props.render(this.state);
}
}
export default () => (
<Dagobah
render={({ loading, error, planet }) => {
if (loading) {
return <LoadingView />;
} else if (planet) {
return <PlanetView {...planet} />;
} else {
return <ErrorView />;
}
}}
/>
);with function, passes in a render function directly to the model component. No particular advantage, besides succinctness.
import React from "react";
import PropTypes from "prop-types";
const contextTypes = {
dagobah: PropTypes.shape({
loading: PropTypes.bool,
error: PropTypes.object,
planet: PropTypes.shape({
name: PropTypes.string,
climate: PropTypes.string,
terrain: PropTypes.string
})
})
};
// provider
export class DagobahProvider extends React.Component {
state = { loading: true };
componentDidMount() {
fetch("https://swapi.co/api/planets/5")
.then(res => res.json())
.then(
planet => this.setState({ loading: false, planet }),
error => this.setState({ loading: false, error })
);
}
static childContextTypes = contextTypes;
getChildContext() {
return { dagobah: this.state };
}
render() {
return this.props.children;
}
}
// higher order component
const withDagobah = PlanetViewComponent =>
class extends React.Component {
static contextTypes = contextTypes;
render() {
const { props, context } = this;
return <PlanetViewComponent {...props} {...context.dagobah} />;
}
};
const DagobahPlanet = withDagobah(PlanetView);#medianotes #notebook
#notebook
About this time I met with an odd volume of the Spectator. It was the third. I had never before seen any of them. I bought it, read it over and over, and was much delighted with it. I thought the writing excellent, and wished, if possible, to imitate it. With this view I took some of the papers, and, making short hints of the sentiment in each sentence, laid them by a few days, and then, without looking at the book, try'd to compleat the papers again, by expressing each hinted sentiment at length, and as fully as it had been expressed before, in any suitable words that should come to hand. Then I compared my Spectator with the original, discovered some of my faults, and corrected them.
— Benjamin Franklin, Autobiography
#notebook

#notebook #medianotes
In Dynamicland, there seem to be three layers of abstraction.
They use the phrase “operating system” to refer to the software that runs the cameras, projectors, dynamic pages and so on. Despite being a low level, this layer seems manipulable. It is still within the system.
Above that layer is the set of programs that run on pages. These seem to be written in Lua.
Above that layer are the dynamic objects that can be manipulated using “real-world” tools: arms, hands, pens, glue and so on.
It seems likely that the higher layers will be changed more often than the lower layers.
It seems likely that, as you go up the layers, the tools become increasingly accessible to non-programmers.
Is the name, Dynamicland, an oblique reference to DisneyLand?
Ordinary creative programs like Photoshop generate a pretend world inside the computer. The user interacts with the world using only a few of their faculties: sight, hearing and limited movements.
VR also creates a pretend world inside the computer. But the user can interact with the world using a wider range of movements.
AR puts some of the real world into a pretend world.
Dynamicland is the real world. But it projects virtual worlds into the real world.
It feels like the approach of Dynamicland is to start by picking a different set of assumptions. Instead of assuming that the power of a cohesive simulation is too great to let go of, Dynamicland seems to assume that the power of our bodies in the real world is too great to let go of. Starting from that assumption, it seems to try to bring back as many simulated elements as possible.
#notebook
/tumblr_oz9nv2gD3f1qz6zz3o1_1280.jpg)
My Dad and I saw the Whiteread retrospective. I don’t think I like her art very much, but we did talk a lot about it. Which means it’s probably better than I think it is.
#notebook #medianotes
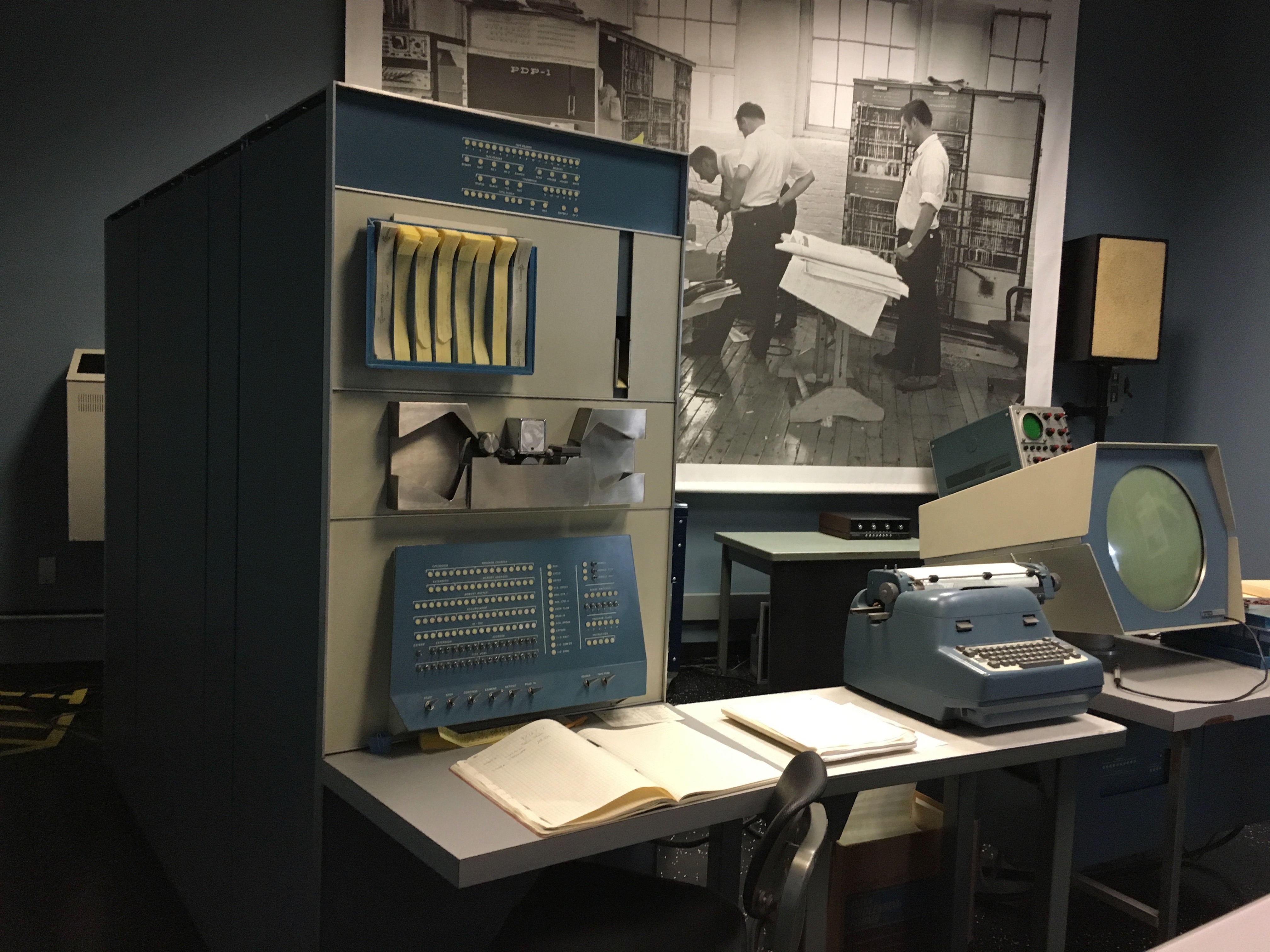
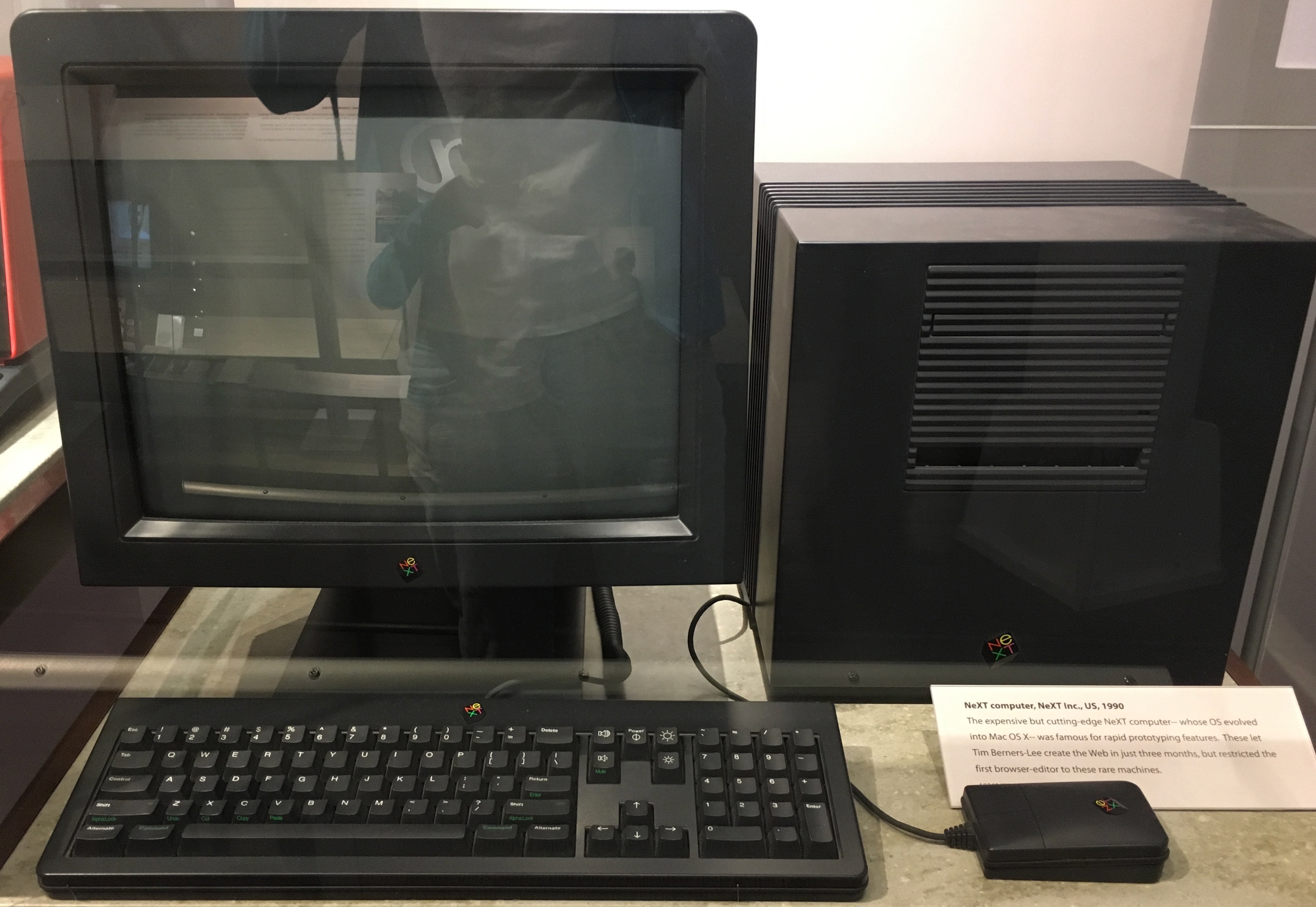
It was magical to see some of my favourite computers.
The PDP-1, the machine that started programmer culture.

XEROX Alto, the computer that preceded the Macintosh.

The original Macintosh.

The NeXT Computer, the computer that ran the operating system that preceded OS X.

The Apple campus.

Bandley Drive, where the original Macintosh was designed.

The Google campus.

Palo Alto.

#notebook #medianotes


The Norton Simon Museum

The insane array of juices at Ehrwone. I had the beetroot, grapefruit and orange one and it was incredible.

Driving around Bel Air

Venice Beach

#notebook
The steps outside the bank.


The trees that Vincent Hanna runs past when he arrives late to the robbery.


The bridge that the robbers work their way towards.


Past the bridge.


#notebook #medianotes

A reality programme about twenty trying to live in the wilderness for a year. It’s interesting to see some of the mechanics of subsistence.
#notebook #medianotes
Greg Fox – Boiler Room In Stereo - YouTube
Lauren and I saw him play at Cafe Oto yesterday.
#notebook

Lauren and I saw this at the cinema last weekend. The big screen meant that, in this scene, I noticed Faye Dunaway’s face reflected in the car window.
#notebook #medianotes#
I got a lot out of this. I’d read about growth and fixed mindsets before, and had taken some steps to working on my own mindset. But reading lot of examples helped me go much deeper.
Also, I think that reading a book lets you learn a lot more than a long article, even if they have the same content. Reading a book means you live with its subject. Your life is immersed in it for a while. There’s more chance for regularly-occuring thoughts or events to come up that you can tie into the material.
#notebook
https://limn.it/utopian-hacks/?doing_wp_cron=1498868053.3908839225769042968750
#notebook
CHECK IT (2017) Official Trailer - YouTube
A good documentary about a gay, black gang in Washinton D.C.
#notebook
Laocoön and His Sons, the Vatican. The high priest of Troy was suspicious of the Greeks’ Trojan horse. The Gods wanted Greece to win the war with Troy, so they sent snakes to kill the high priest and his two sons.

Apollo Belvedere, the Vatican

The ceiling of the Sistine Chapel, the Vatican

The Oculus of the Pantheon

A column in the Pantheon

Saints at St. Peter’s Basilica

Pietà, Michelangelo. Sculpted when Michelangelo was 23

The Forum

Lauren and a column at the Forum

Lauren and me at the Forum

#notebook #medianotes
Your War (I'm One Of You): 20 Years Of Joan Of Arc - YouTube
#notebook

From Steven Levy’s article.
#notebook #medianotes
http://cognitivemedium.com/trouble_with_definitions/index.html
A book I love is “Proofs and Refutations” (Imre Lakatos). A big point of that book is that people tend to think of definitions & categories as starting points, from which we derive theorems or scientific results about the world. But the process really works the other way round. Definitions and categories are things which emerge after we’ve understood phenomena in the world, and as a consequence of that understanding. And so while it’s worth making very tentative definitions, it’s a mistake to do so too prematurely, or to hold too strongly to them. Those tentative definitions are, at best, scaffolding to help arrive at an understanding, which may eventually result in good definitions.
#notebook
The Social Network — Sorkin, Structure, and Collaboration - YouTube
#notebook
President Jimmy Carter had an unusual ability to think in feedback terms and to make feedback policies. Unfortunately, he had a hard time explaining them to a press and pbulic and didn’t understand feedback.
Carter was trying to deal with a flood of illegal immigrants from Mexico. He suggested that nothing could be done about that immigration as long as there was a great gap in opportunity and living standards between the United States and Mexico. Rather than spending the money on border guards and barriers, he said, we should spend money helping to build the Mexican economy, and we should continue to do so until the immigration stopped.
That never happened.
You can imagine why a dynamic, self-adjusting feedback system cannot be governed by a static, unbending policy. It’s easier, more effective, and usually much cheaper, to design policies that change depending on the state of the system. Especially when there are great uncertainties, the best policies not only contain feedback loops, but meta-feedback loops - loops that alter, correct and expand loosp. These are policies that design learning into the management process.
#notebook

An incredibly touching gift from the developers I coached at Makers Academy.
#notebook
No physical entity can grow forever. If company managers, city governments, the human population do not choose and enforce their own limits to keep growth within the capacity of the supporting environment, then the environment will choose and enforce limits.
#notebook
Where black is the color, where none is the number
And I’ll tell it and think it and speak it and breathe it
And reflect it from the mountain so all souls can see it
Then I’ll stand on the ocean until I start sinkin’
And I’ll know my song well before I start singin’
#notebook

I saw a reproduction of this in the Michelangelo and Sebastiano exhibition at the National Gallery. I’m really excited to see the original in Rome this summer.
#notebook #medianotes
A discussion between Ricky Gervais, Chris Rock, Louis C.K. and Jerry Seinfeld.
#notebook
The system starts out with enough oil in the underground deposit to supply the initial scale of operation for 200 years. But, actual extraction peaks at about 40 years because of the surprising effect of exponential growth in extraction. At an investment rate of 10 percent per year, the capital stock and therefore the extraction rate both grow at 5 percent per year and so double in the first 14 years. After 28 years, while the capital stock has quadrupled, extraction is starting to lag because of falling yield per unit of capital. By year 50 the cost of maintaining the capital stock has overwhelmed the income from resource extraction, so profits are no longer sufficient to keep inventment ahead of depreciation. The operation quickly shuts down, as the capital stock declines. The last and most expensive of the resource stays in the ground; it doesn’t pay to get it out.
#notebook
Here’s what she wrote in The Secret of Childhood:
One day two or three mothers came to me and asked me to teach their children how to read and write…All that I taught these four- or five-year-old children were some letters of the alphabet which I had the teacher cut out of cardboard…They would march up and down in procession holding up the letters of the alphabet like banners and uttering shouts of joy…“To make Sofia, you have to have an ’S’, an ‘O’, an 'F’, an 'I’ and an 'A’.”…In the beginning, a written language is distilled from its spoken counterpart…The child who first make the discovery was so astonished that he shouted out loud: “I’ve written, I’ve written!” The children excitedly ran up to look at the words which he had traced on the floor with a piece of chalk…The children were rarely interested in reading what another had written. Many of the children would turn around and look at me in amazement when I read out loud the words they had written, as if to ask, “How do you know it?” It was only after some six months that they began to understand what it is to read, and they did this only by associating reading with writing. They watched my hand as I traced letters on a piece of white paper and came to realise that I was communicating my thoughts.
#notebook
This weekend, Lauren and I went to Now Play This, an experimental games festival. It was at Somerset House. We played some really cool stuff.
Many of my favourites are hard to talk about. This seems like a good thing.
A game where you catch balls on a wire. You control the wire with a physical rope that you can stretch and relax. In this way, you can gather the balls and spring them into the air.
A game where you try to draw a replica of a work of art. You draw by pressing one of the many buttons. Each button does something different. It might shift certain colours, or move sections of the drawing. Because the labels on the buttons are cryptic, and because each action tends to act on the whole drawing, it’s hard to act intentionally. The game shows a score for the similarity between the two pictures. This is the one guide. Press a button for a moment. If the score goes up, keep pressing the button. If the score goes down, press a different one. Following this metric makes your drawing a secondary, surprising result.
A game where you cooperate. Each level has a key, a door and some obstacles to jump over. The goal is to pick up the key, unlock the door and walk through the door. There are ten players. Each player controls a little guy who can jump. The trick is that the little guys need to stand on each other’s heads to reach the key or get over obstacles. What really left an impression on me was that, when I saw it, the game was being played by ten people who were strangers to one another. Yet, wordlessly, they cooperated. They developed simple techniques like standing on each other’s heads. They developed more complex techniques like standing on each other’s heads and staggering their bodies to create stairs.
#notebook

Saw this at the America After the Fall exhibition at the RA.
#notebook #medianotes

Saw this with my wife and my Dad at the weekend.
#notebook #medianotes
A human-machine interface is modal with respect to a given gesture when (1) the current state of the interface is not the user’s locus of attention and (2) the interface will execute one among several different possible responses to the gesture, depending on the system’s current state.
Both parts of the definition of a modal gesture are necessary to decide whether, for example, the gesture of pressing the Backspace key is modal. In most computer interfaces, assuming you are in the process of entering text, the Backspace command erases the most recently typed character. If that character was an e, the key erases an e. If that character was an x, the key erases an x. That is, sometimes Backspace is an e eraser, and sometimes it is an x eraser. Considering only the second part of the definition, the use of Backspace is modal because what it erases depends on the character most recently typed; context is part of the system state. However, when you realize that your locus of attention is the object that you are erasing, it is the first part of the definition that explains why the operation is not modal and why you do not make mode errors when you use the Backspace key.
#notebook